ブログのトップページなど、アイキャッチ画像を設定していないページにも、ブログのブランド画像表示できる「OGP設定」。
とりあえず作らなきゃ!と設定し、あとから変えようとしたのですが…
何度やっても、前の画像が表示されちゃう…!
TwitterでURLを貼り付けると、変更前の画像が表示され、困っていました。
ネットで検索しても分からず、格闘すること4時間…。
「SNS側にキャッシュが残っていた」ことが、新しい画像をTwitterに反映できなかった原因でした。
ブラウザのキャッシュは削除していたから、それで十分だと思っていたよ
この記事では、
- OGP設定がTwitterに反映されない原因を見つける方法
- OGP設定がTwitterに反映されないときの対処法
を紹介します。
画像を変更したのに、OPG設定がうまくいかず、困っている方の参考になれば幸いです。
「Card validator」を使ってOGP設定が反映されない原因を見つける

OGP設定が反映されない原因は、大きく2つあります。
- OGP設定ができていない
- OGP設定は出来ているが表示ができない
まずは、どちらが原因で、OGP設定が反映されないのかを調べましょう。
OGP設定が正しくできているかを確認するために、「Card validator」というツールを使います。
英語のサイトだけど、Twitterが提供している無料ツールだよ!
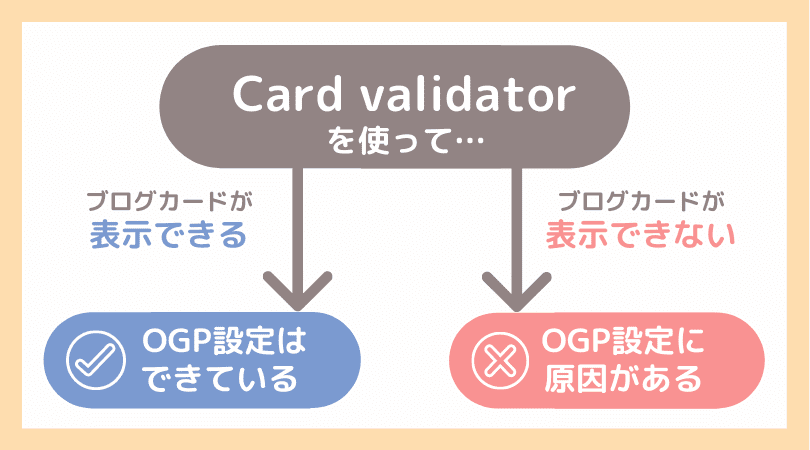
「Card validator」では、OGP設定からブログカード(画像+タイトル)を作ることができます。
「Card vaildator」でブログカードが表示されている=SNSなど画像を表示する側に原因がある
「Card vaildator」でブログカードが表示されない=OGP設定自体がうまくできていない
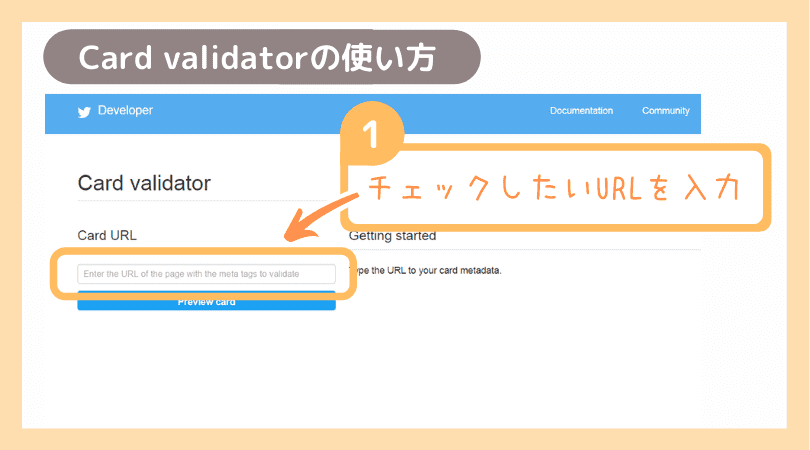
「Card validator」の使い方
インターネットで「Card validator」と検索するか、下記URLからに「Card validator」アクセスしてください。
https://cards-dev.twitter.com/validator (外部リンク)
チェックしたいURLを入力する

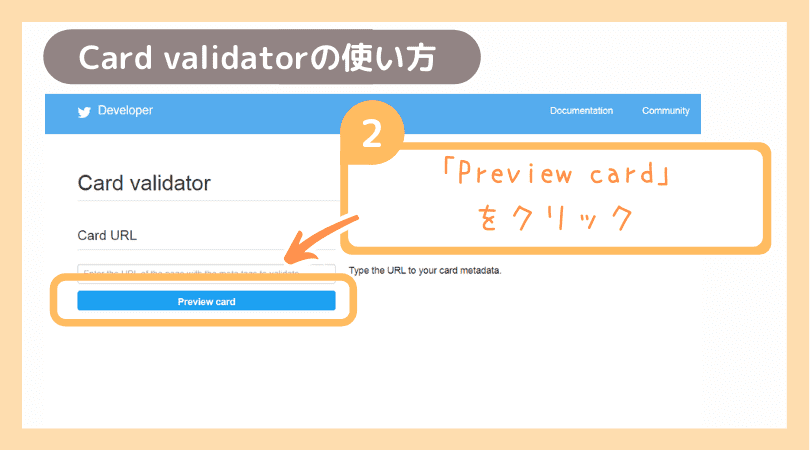
「Preview card」のボタンを押す

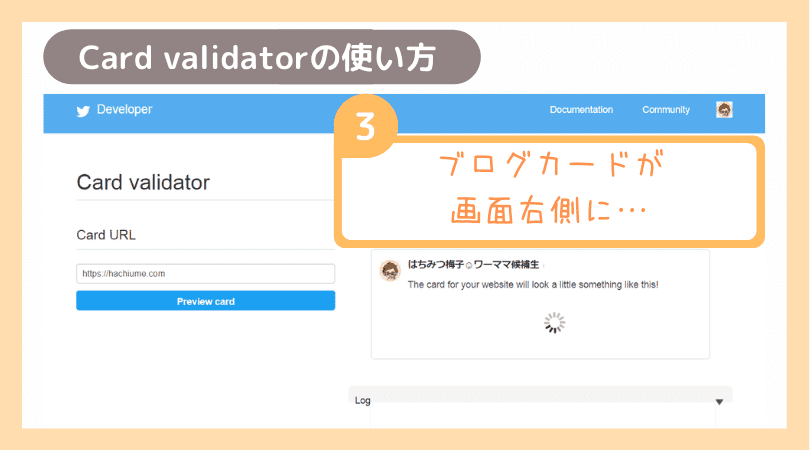
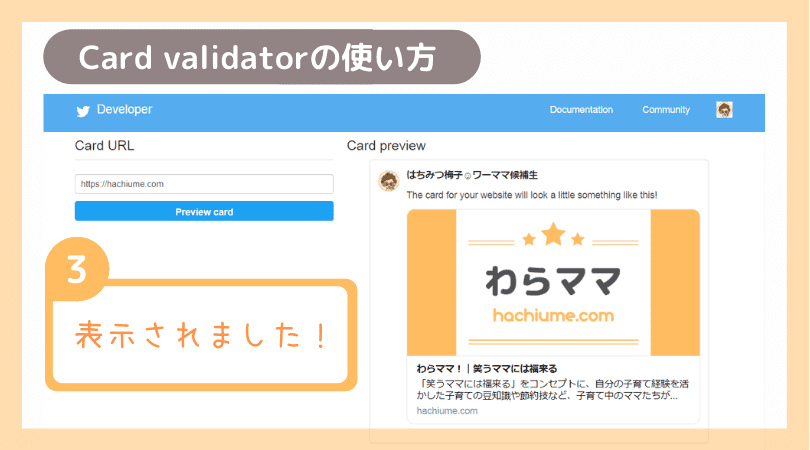
現在の設定で表示されるブログカードが出てくる


「Card validator」を使うときの注意点
「Card validator」でブログカードの確認を行う際に、注意してほしいポイントが2つあります。
- ブログカードを作る前にブラウザのキャッシュはクリアする
- OGP設定を変更してから5分ほど待ってチェックする
ブログカードを作る前にブラウザのキャッシュはクリアする
ブラウザのキャッシュがクリアされていないと、OGP設定を変更する前の画像になることがあります。
OGP設定を変更したら、ブラウザのキャッシュを「ctrl」+「F5」で削除しておきましょう。
CSSや画像などのデザインを変えたら、キャッシュを削除するクセをつけておこう!
OGP設定を変更してから5分ほど待ってチェックする
OGP設定をしてから、「Card vaildator」の確認が早すぎると、Web上での変更が追いついていないことがあります。
OGP設定が反映されていないときは、5分ほど待ってから確認してみましょう。
「OGP設定はできているが反映されないとき」の対処方法
先にもお伝えしましたが、OGP設定が正しくできているのに表示が変わらない場合、ブログカードを表示する側に原因があります。
ブログカードを表示する側の原因は、主に「キャッシュにより、変更前の画像を記憶していること」です。
キャッシュが残っている、と一口に言っても、ブラウザキャッシュだけではありません。
私の場合は、Twitterアプリにキャッシュが残っていて、うまく反映できなかったんだ
どのツールを使って、表示が反映されていないのか、を整理して、1つずつ対応しましょう。
ブラウザのキャッシュを削除する
パソコンブラウザのキャッシュを削除する方法
インターネットを開いているソフトによって、データをキャッシュする方法は異なります。
Adobeの公式ページで、主要ブラウザのキャッシュを削除する手順が紹介されています。
https://helpx.adobe.com/jp/legacy/kb/222659.html (外部リンク)
- Internet Explorer
- Microsoft Edge
- Mozilla Firefox
- Google Chrome
- Safari
「ctrl」+「F5」では消しきれていないことがあるから、ブラウザのメニューからしっかり消しておこう!
スマホブラウザのキャッシュを削除する
スマートフォンも、機種によってデータをキャッシュする方法は異なります。
こちら(外部リンク)のページで、iPhone、Androidそれぞれの手順が紹介されています。
https://glatchdesign.com/blog/delete-cash-iphone-android-browser (外部リンク)
Twitterアプリのキャッシュを削除する
使っているアプリによって、キャッシュを削除する方法は異なります。
私は、Twitterの公式アプリを使っています。
公式アプリでのキャッシュの削除方法を紹介するよ!
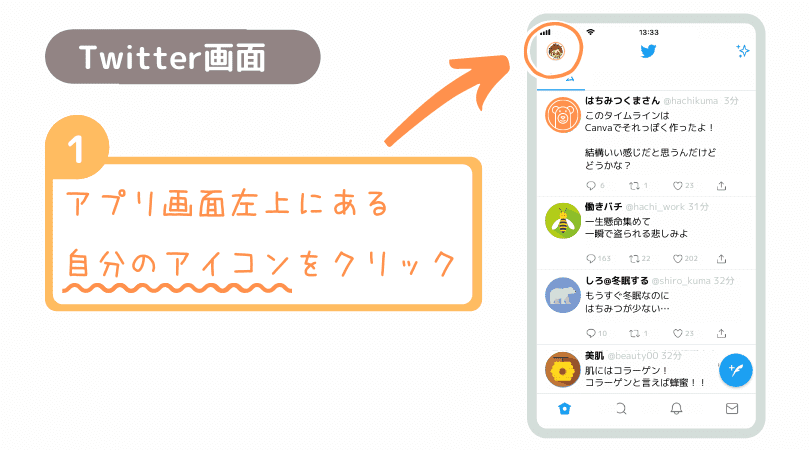
左上にある「自分のアイコン」をタップ

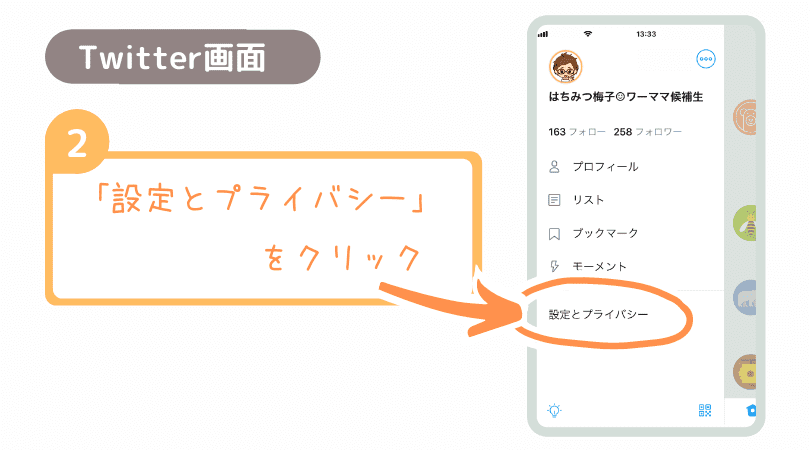
メニュー画面から「設定とプライバシー」をタップ

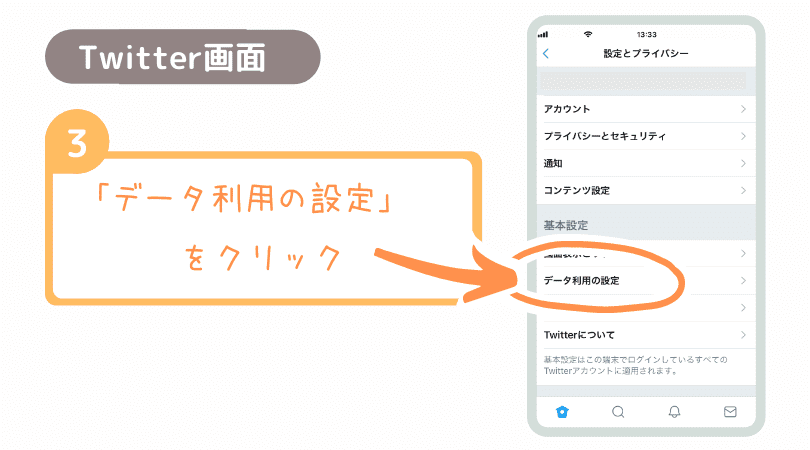
画面中央の「データ利用の設定」をタップする

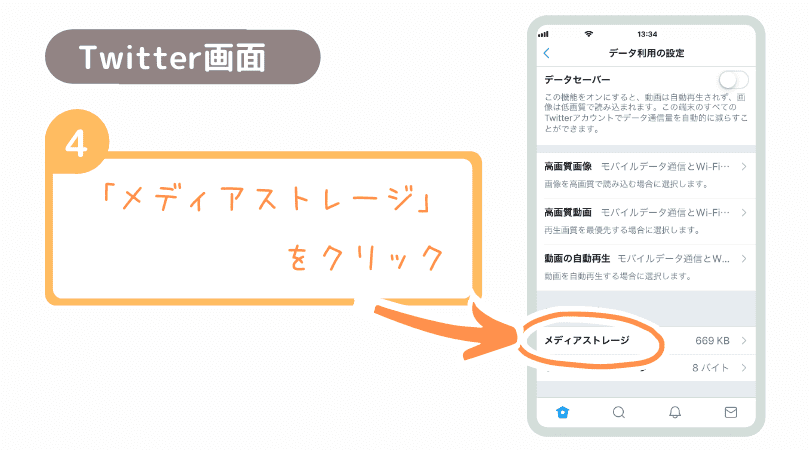
画面下部の「メディアストレージ」をタップする

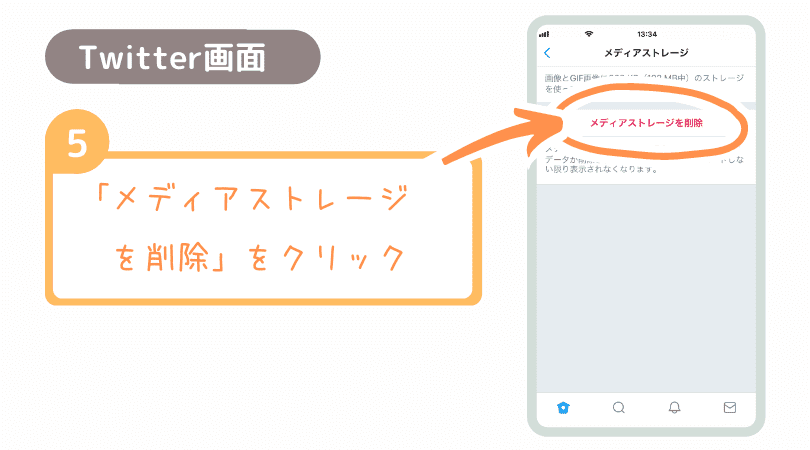
画面中央の「メディアストレージを削除」をタップする

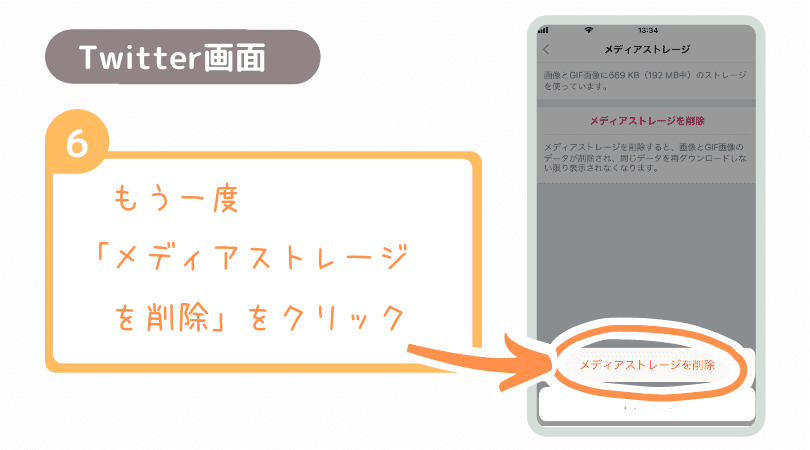
画面が暗くなり、再確認画面が出てくるので、もう1度「メディアストレージを削除」をタップ

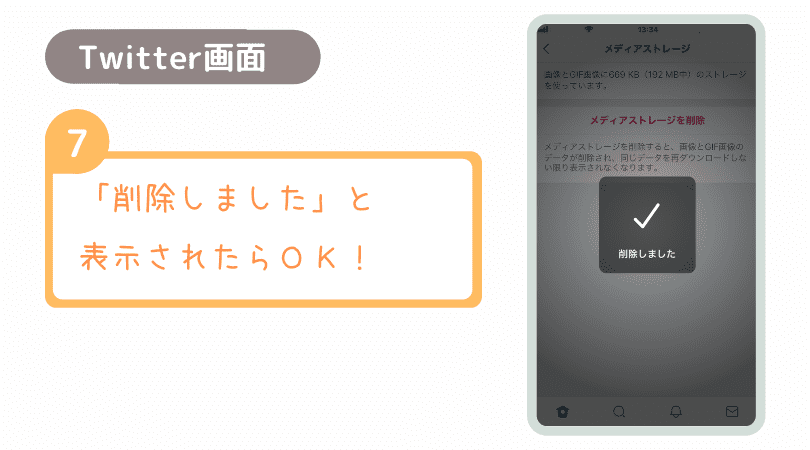
「削除しました」と表示が出たら、「メディアストレージの削除」は完了です

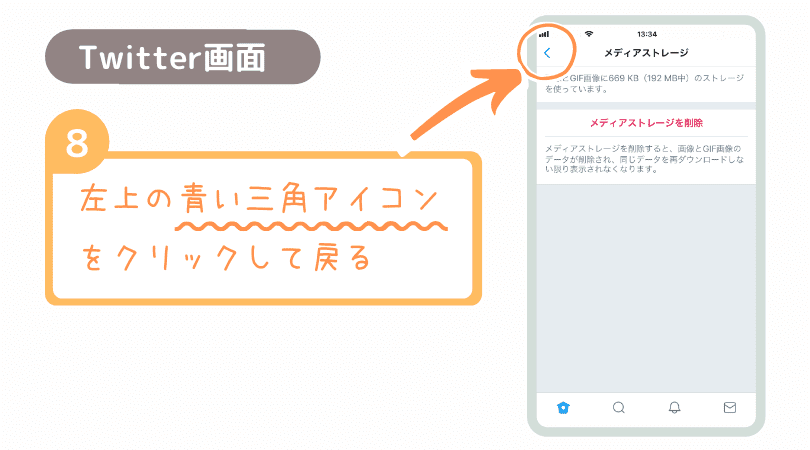
画面左上の「(青い三角アイコン)」をタップして、画面を1つ戻す

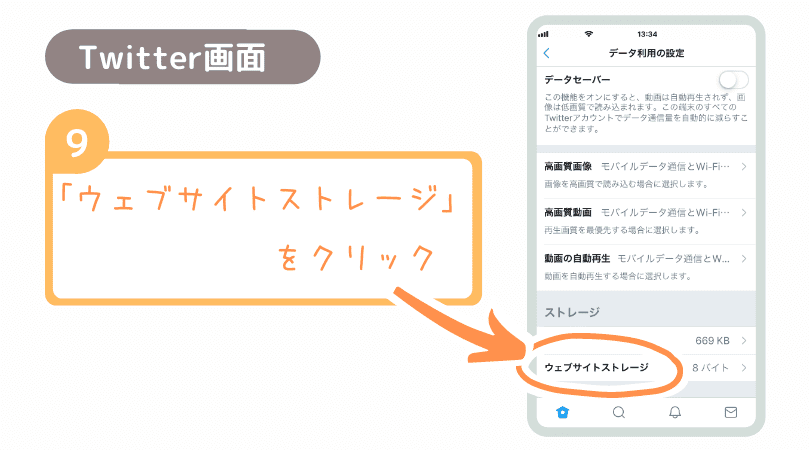
画面下部の「ウェブサイトストレージ」をタップする

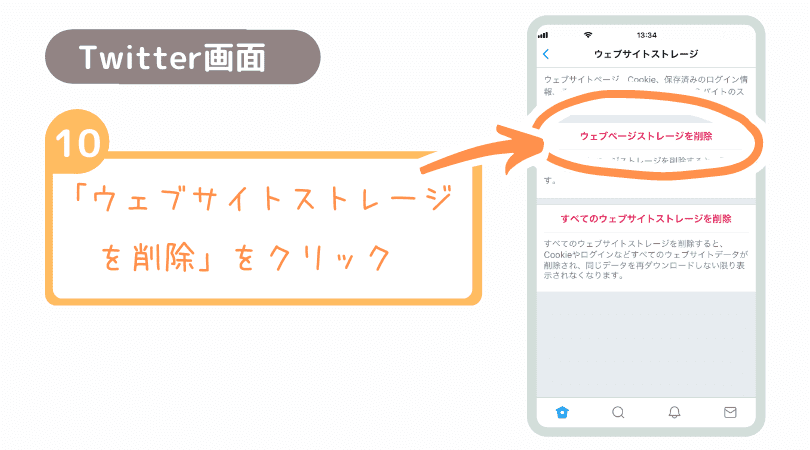
画面中央の「ウェブサイトストレージ」をタップする

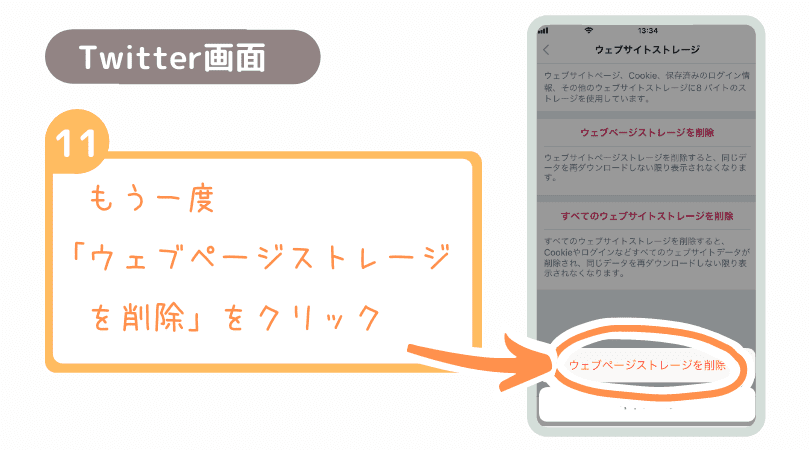
画面が暗くなり、再確認画面が出てくるので、もう1度「ウェブページストレージを削除」をタップ

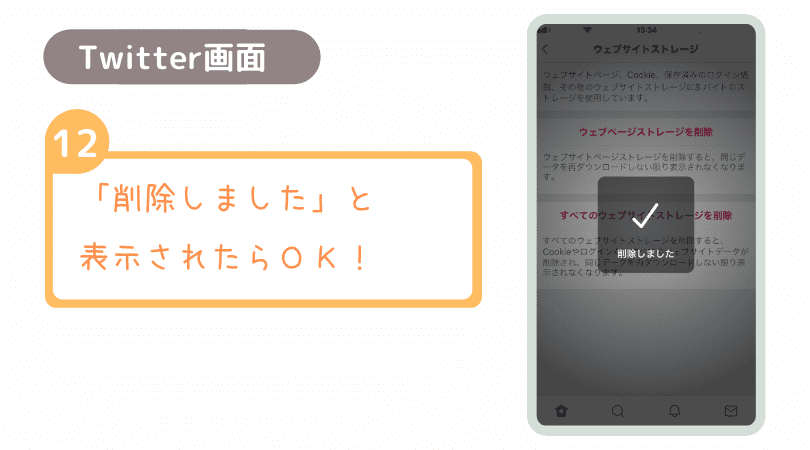
「削除しました」と表示が出たら、「ウェブページストレージを削除」は完了です

「OGP設定ができていないとき」の対処方法
OGP設定ができていない理由として考えられるのは、以下の2つです。
- 完了ボタンの押し忘れ
- プラグインの干渉
ちゃんと設定したのに…と思って見返すと、意外と見落としていることもあるので、注意しましょう。
私が使っているテーマ、JINについて説明するよ!
JINのOGP設定のやり方
設定したつもりなのに出来ていない場合は、「公開」ボタンをおさずに「>」ボタンでブラウザバックした可能性が高いです。
手間ですが、落ち着いてもう1度設定しましょう。
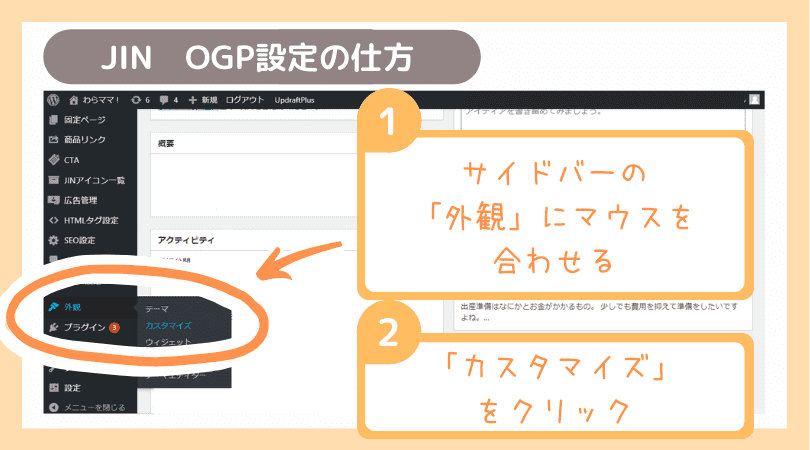
WordPressの管理画面から「外観」にマウスを合わせる
表示されたメニューから「カスタマイズ」にをクリックする

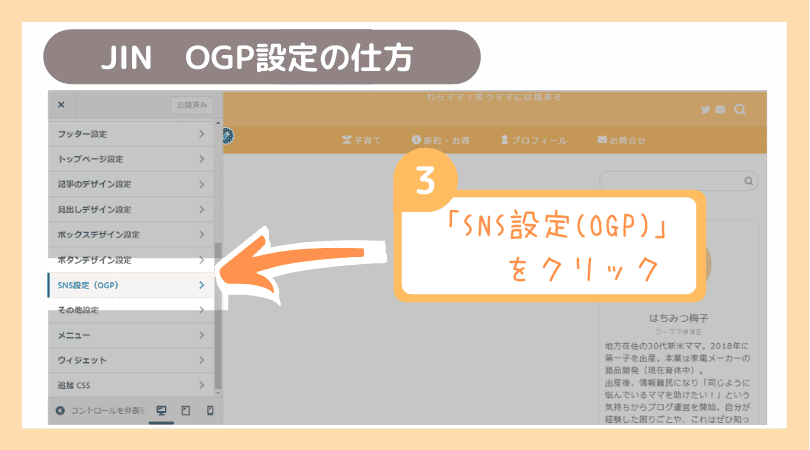
メニュー画面中央から「SNS設定(OGP)」をクリックする

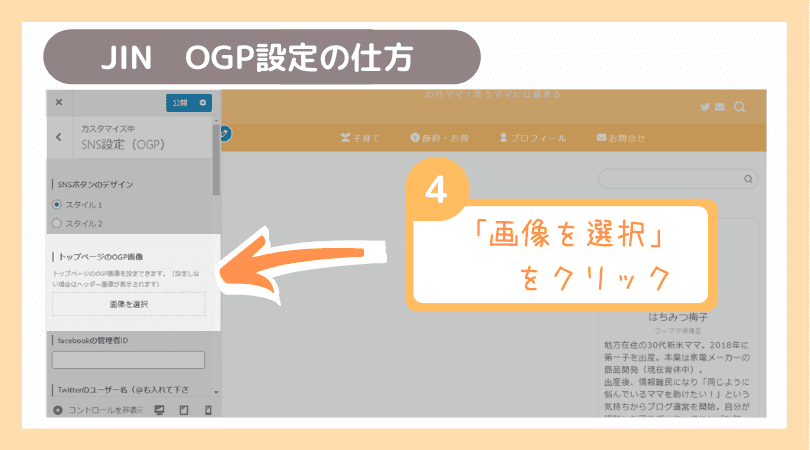
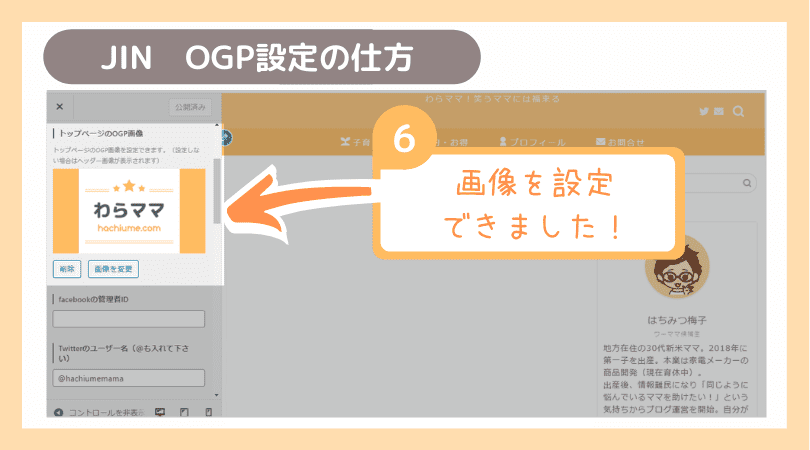
メニュー画面中央の「トップページのOGP画像」から「画像を選択」をクリックする

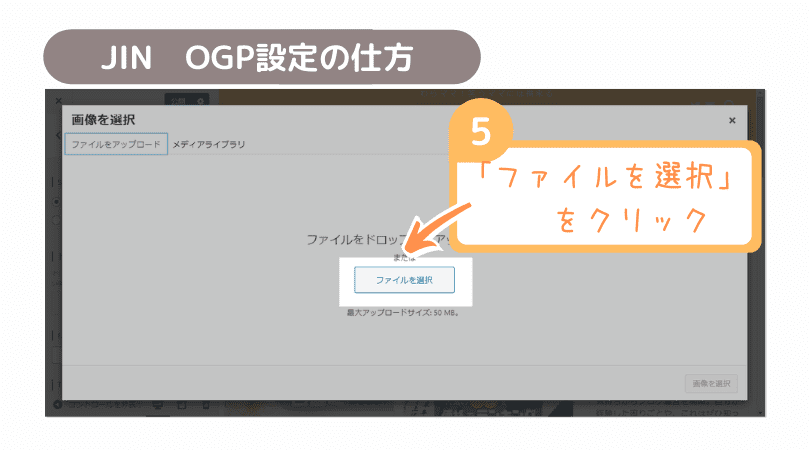
画面中央の「ファイルを選択」をクリックする

サイドメニューに画像が表示されたら、設定完了です

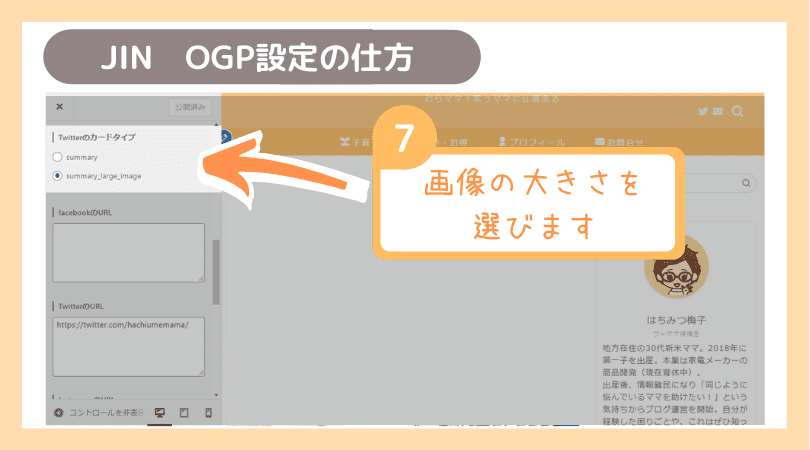
サイドメニューの「Twitterカードタイプ」から画像の大きさを選びます

画像の大きさは、2種類から選びます。
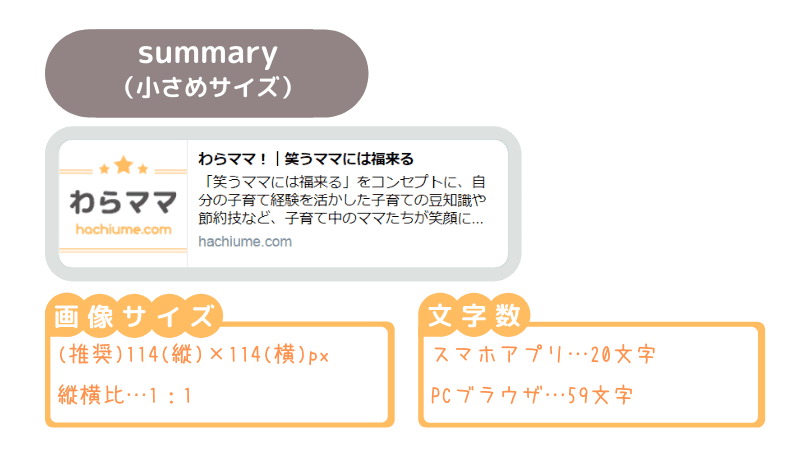
- summar・・・小さめのカードタイプ
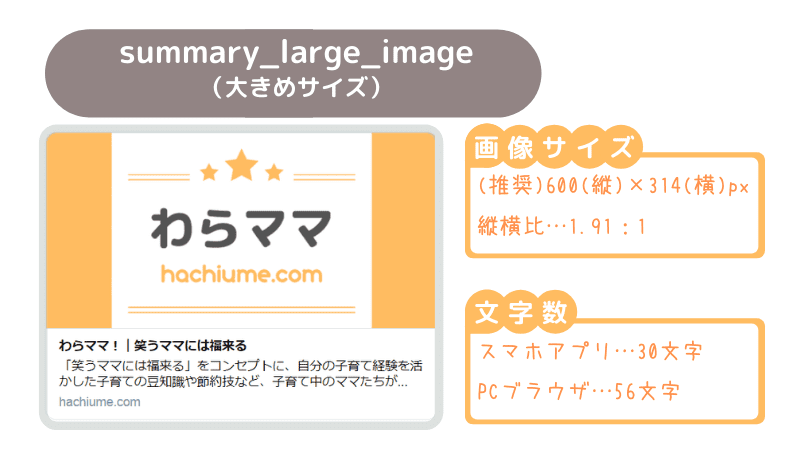
- summar_large_image・・・大きめのカードタイプ
サンプルに、このサイトのブログカードを紹介します!


プラグインの干渉を確認する
JINでは、テーマ自体にOGP設定が組み込まれているため、OGP設定が含まれるプラグインとは干渉してしまいます。
JIN公式ページで干渉すると公開されているのは、「Jet pack」との干渉です。
詳細は、JIN公式ページを確認してください。
その他、プラグインの干渉を確認するために、プラグインを1つずつ停止して確認してください。
焦らずにOGP設定が反映されない原因を探ろう
うまく設定できないと、ついつい焦ってしまいがち。
まずは「Card vaildator」を使って、OGP設定が正しくできているか確認しましょう。
OGP設定が正しくできているか分かったら、それぞれ1つずつ対処しましょう。
- パソコンのブラウザキャッシュを削除する
- スマホのブラウザキャッシュを削除する
- Twitterアプリのキャッシュを削除する
- OGP設定をもう1度やり直す
- プラグインの干渉を確認する
原因がわかってみれば「なんだ!こんなことか!」というものばかりです。
「そんなところチェックしたよ…」と思う箇所でも、もう一度確かめてみてください。
特に、キャッシュの削除やプラグインの干渉は、よくある原因です。
パソコンのブラウザだけではなく、アプリやSNSツールのキャッシュも忘れずに削除してね!
ブログの顔ともいえるOGP設定。
最新の画像に設定できるよう、しっかり確認しましょう!
最後までお読みいただきありがとうございました!