ブログを書いていると、この文章で伝わるかな…?と思うことがよくあります。
特に「どちらがお得」「この場合何パーセント引き」など、説明したい内容に数字があると、文章だけでは伝わりづらくなります。
読みづらさを解消するために、私が使っているテクニックが「サポート画像」です。
本文に書いてあることと同じ内容を、画像にすることで、読みやすさを劇的にアップさせます。
この記事では、
- サポート画像を使う効果・メリット
- 分かりやすいサポート画像の作り方
を紹介します。
「自分のブログが読みにくい」「サポート画像の作り方が分からない」とお悩みの方の、参考になれば幸いです。
サポート画像を使うメリット
文字だけでは分かりにくい文章に、補足としてつける画像やイラストを「サポート画像」と呼んでいます。
文章の量が多いと、内容を理解するためにしっかり読み込まなくてはいけません。
理解に時間がかかる「読みにくいブログ」は、せっかく良い内容を書いていたとしても、読者にとっては「残念なブログ」です。
スマートフォンが普及したことで、「電車に乗っている間」や「テレビのCMの間」など、インターネットを使った調べものは、スキマ時間で行うようになりました。
ブログの読者が、長い文章を「じっくり腰を据えて読む」ということは、ほとんどありません。
読者がぱっとみただけで内容を理解できるよう、サポート画像を積極的に使いましょう。
サポート画像の種類
サポート画像には、大きく分けて3種類あります。
- 文字だけのサポート画像
- イラストを添えたサポート補足画像
- グラフがメインのサポート画像
3種類のサポート画像について、詳しく説明していくよ!
文字だけのサポート画像
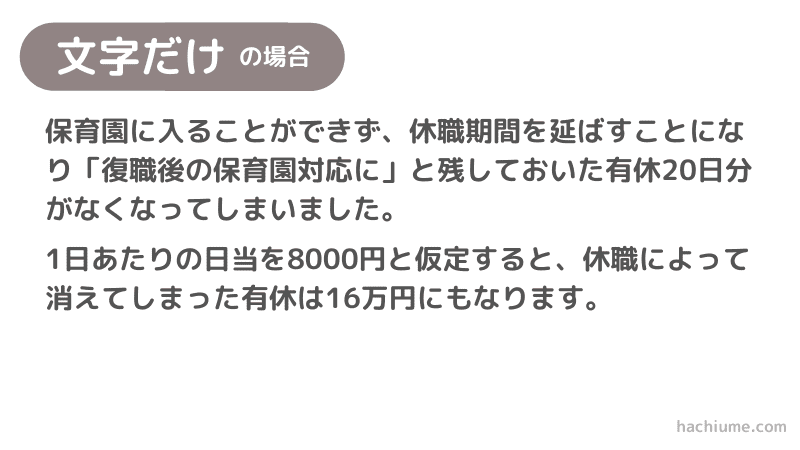
「文字だけのサポート画像」とは、その名のとおり、文字だけでデザインするサポート画像です。
文字だけって…テキストと変わらないじゃん!って思ってない?全然違うんだよ!
実は、読者の理解を一番助けるのは「文字だけのサポート画像」です。
長い文章の場合、1文字1文字を丁寧に読まないと、なかなか理解できません。
文章の中で「一番伝えたい文字」を画像にすることで、どこがポイントなのか、読者に伝えることができます。
これは、私の「産休での失敗談」を題材にした記事から抜粋しました。
実際に、ブログでどのように活用しているか見てみたい方は「産休とって100万円の損をした!失敗しないために確認してほしい4つのこと」を読んでください。
イラスト付きサポート画像

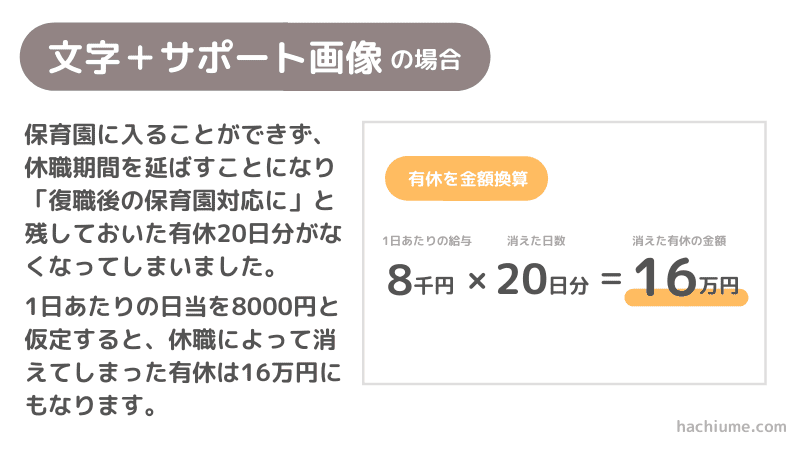
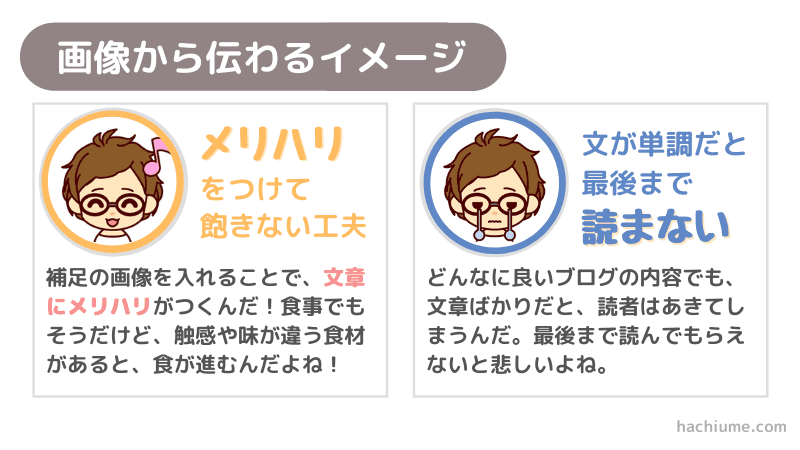
「イラスト付きサポート画像」は、文字メインの内容に、装飾としてアイコンやイラストを添えたサポート画像です。
特に、メリットやデメリットを伝える場合は、イメージイラストをつけることで、サポート画像が「どんなことを伝えたいのか」を読者がイメージしやすくなります。
アイコンやイラストから、書いてある内容があらかじめ意識できると、内容をスムーズに理解することができます。
また、イラストで意味を伝えることで、文字数を減らし、サポート画像をすっきりまとめることができます。
グラフがメインのサポート画像
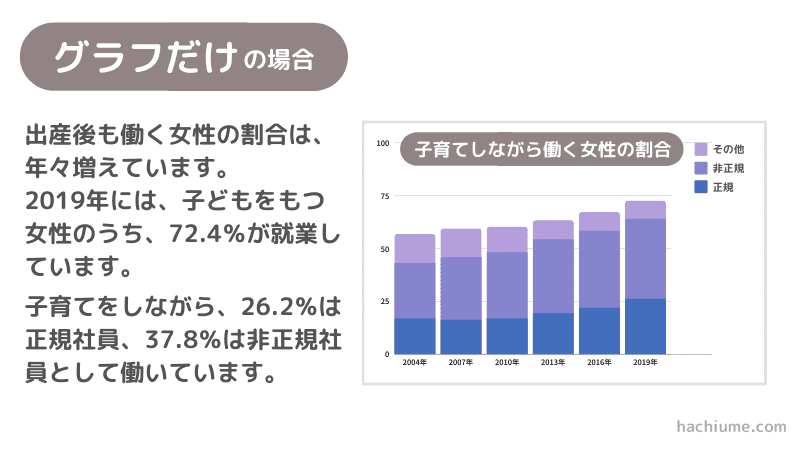
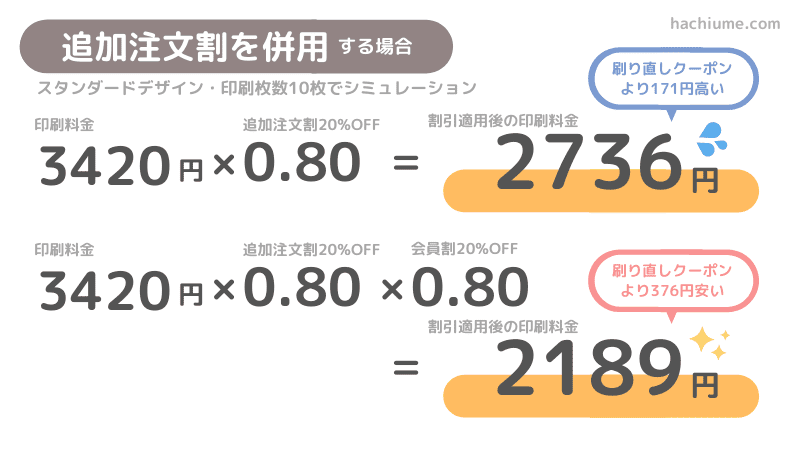
「グラフがメインのサポート画像」は、グラフに結論や重要ポイントを、テキストで載せたサポート画像です。
多くのブログでは、グラフは画像、結論はブログ本文に書かれています。
文章とグラフが並んでいた場合、読者の目は、先にグラフを見てしまいます。
特に、流し読みしている場合は、グラフが気になって本文を探すこともあるよね。
グラフと結論が分かれていると、読者はグラフを見て、自分で読み解く必要があり、読者に負担がかかります。
そこで活躍するのが「グラフがメインのサポート画像」です。
グラフにテキストを添えたサポート画像は、見ただけで言いたいことを読者に伝えることができます。
ただグラフだけを載せるよりも、グラフで伝えたいことが、ぐっと分かりやすくなります。
分かりやすいサポート画像を作る「色の使い方」
分かりやすいサポート画像を作るとき、大切になるのは「色の使い方」です。
多すぎても、少なすぎても、どこを見ていいのか分からなくなります。
サポート画像を作る際は「基本の3色+アクセントカラー」を意識してください。
サポート画像を作る基本の3色を決める

分かりやすいサポート画像を作るために、基本となる色を3色決めます。
- ベースカラー
- メインカラー
- テキストカラー
ベースカラー
ベースカラーは、サポート画像の背景になる色です。
このブログ「わらママ!」では、白を使っているよ!
ブログ本文になじむよう、サポート画像の背景色はブログ本文の背景と同じ色を選びます。
サポート画像は、あくまで本文に添える画像です。
ブログ本文に対して、目立つ色を背景色にサポート画像を作ってしまうと、アイキャッチ画像や挿絵と喧嘩して、ごちゃごちゃとした印象になってしまいます。
メインカラー
メインカラーは、サポート画像を装飾する基本となる色です。
このブログ「わらママ!」では、黄色を使っているよ!
ブログの見出しの色など、ブログのテーマカラーと合わせると、ブログとの統一感が出ます。
サポート画像のタイトルや、グラフの色、画像の枠など、大きな面積になる装飾は、メインカラーを使いましょう。
ブログカラーとは違う色を選んでも良いですが、本文のマーカーや、コメントボックスなど、cssを使った装飾が目立たなくなってしまいます。
テキストカラー

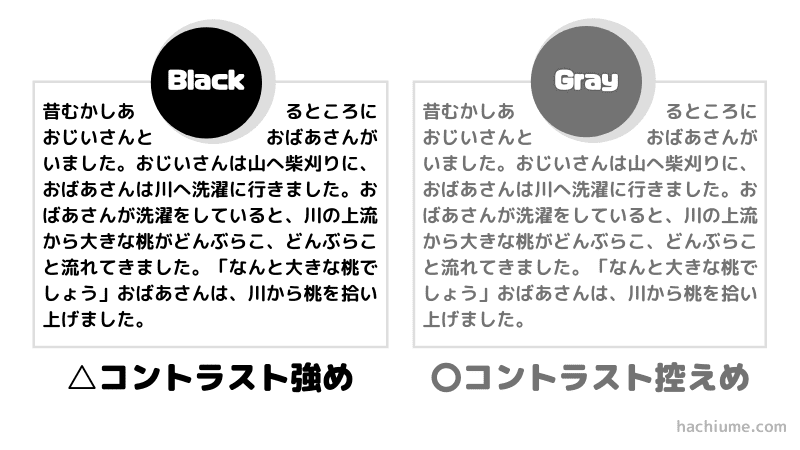
テキストカラーは、サポート画像の文字に使う色です。
このブログ「わらママ!」では、グレーを使っているよ!
テキストには、黒色を選びがちですが、特に白い背景の場合、黒い文字はコントラストが強すぎて、読みにくくなります。
読者が負担なくブログを読むことができるよう、テキストに黒色を使うことは避けましょう。
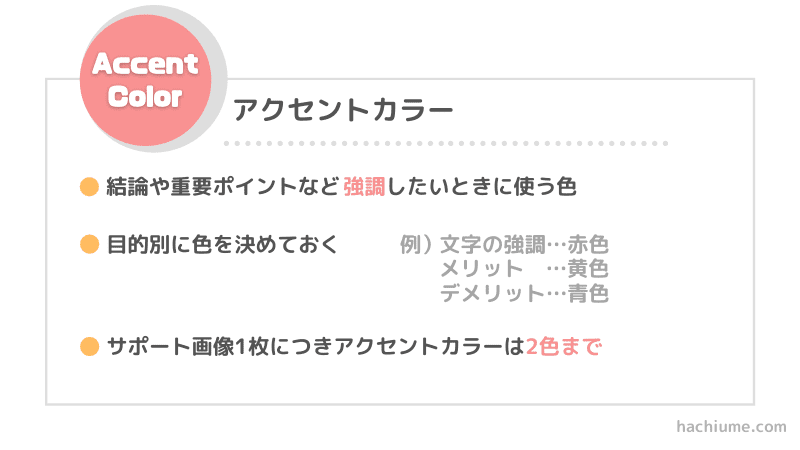
伝えたいことを強調するアクセントカラーを決める

基本の3色を決めたら、次にアクセントカラーを決めましょう。
アクセントカラーは何色でも構いませんが、ポイントがあります。
- アクセントカラーは基本の3色と同系色を選ばない
- アクセントカラーには意味を持たせる
- 1枚のサポート画像にアクセントカラーは2色まで
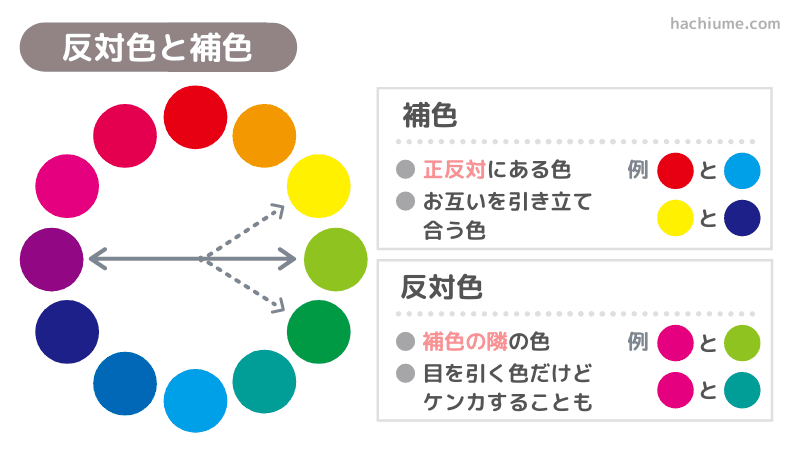
アクセントカラーメインカラーの反対色・補色を選ぶ

アクセントカラーは、文字通り、「アクセントとなる色」です。
基本の3色と同系色を選んでしまうと、アクセントカラーが目立たなくなります。
メインカラーの補色や反対色を選びましょう。
アクセントカラーには意味を持たせる
アクセントカラーには、ブログ内で統一した意味を持たせましょう。
色に意味を持たせることで、サポート画像を見た読者が、内容を理解しやすくなります。
例えば、黄色はメリット、青色はデメリット、といったイメージだよ!
ブログの中で、同じ意味を持っていれば、どんな色でも構いませんが、世間一般のイメージと合わせるとより見やすくなります。
- 赤:危険・情熱的・パワフル
- オレンジ:フレッシュ・エネルギッシュ
- 黄色:楽観的・幸せ
- 緑:安全・成長・未来
- 青:悲観的・正当感
- 紫:高貴・神秘的・贅沢
色んなイメージがあるけど、まずは、自分のブログに合った配色を選ぼう!
アクセントカラーは2色まで
ワンポイントの色使いでも、多用しすぎると、どこに注目していいのか分からなくなります。
アクセントカラーは、1枚の画像に基本は1色まで、多くても2色までにしましょう。
色を増やしたいときは濃淡で表現する
グラフを作るときなど、基本の3色やアクセントカラーでは足りない場面も出てきます。
たくさんの色を使いたいときは、基本の3色をベースに濃淡で表現しましょう。
透明度を使って色を変えると、全体がまとまった印象になります。
基本の3色でまとめた画像に、「一番伝えたいこと」だけアクセントカラーを使うと、より綺麗にまとまるよ!
見やすいサポート画像を作る「デザインの仕方」
サポート画像を作るときは、一目で「何を伝えたいのか分かる」ことを意識して、レイアウトしていくようにしましょう。
- 強調する箇所を1つ決める
- アウトラインを決める
- 十分な余白をとる
伝えたいことは絞って、サポート画像がすっきり見えるように心掛けると、ぐっと読みやすい画像になります。
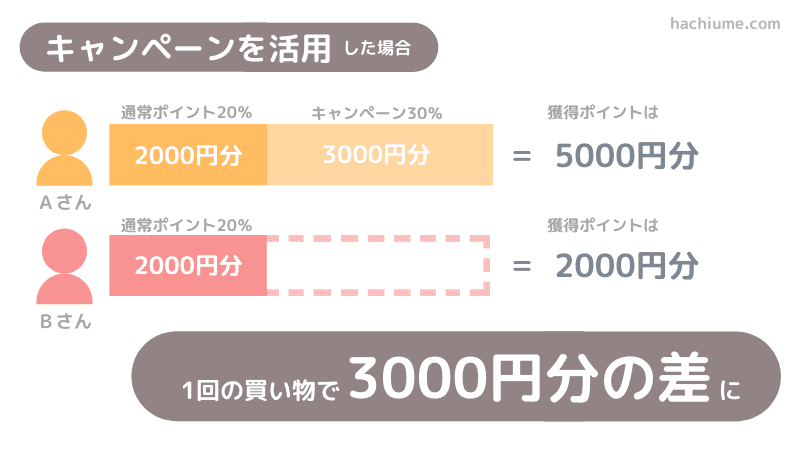
良い例

- 「一番伝えたいこと」であるポイントの差が、大きなフォントで書かれている
- 図形のサイズや位置が揃っている
- 十分な余白がある
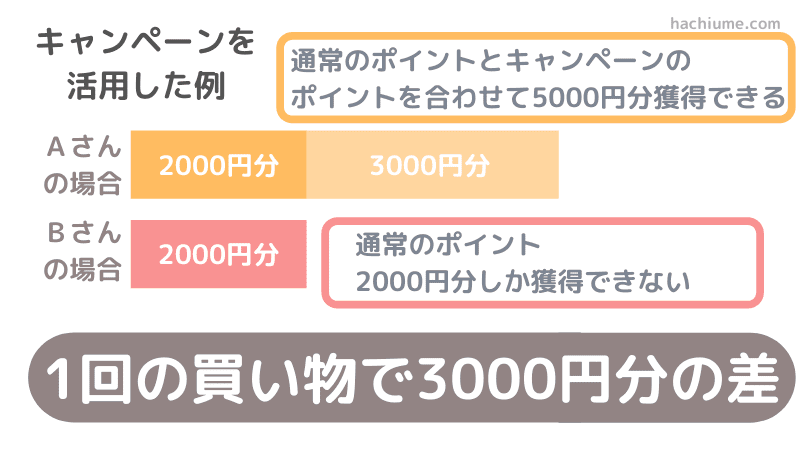
悪い例

- タイトルがなく、何を説明しているのか分からない
- フォントサイズにメリハリがない
- 図形のサイズや位置がバラバラ
- テキストと図形の余白が少ないため、詰まって見える
強調する箇所を1つ決める
サポート画像のレイアウトを決める上で、大切なことは「何が一番伝えたいことなのか」を決めることです。
「一番伝えたいこと」が目立つように、フォントの大きさや、図形の色などを決めていきます。
「一番伝えたいこと」を一番大きな文字にする
「この画像、分かりにくいな」と思うサポート画像の共通点は、文字が全て同じようなサイズになっていることです。
同じようなテキストばかりでは、せっかくサポート画像を作っても、ブログ本文の文字とあまり変わりません。
「一番伝えたいこと」が一目みて分かるように、伝えたいことは一番大きな文字で書くようにしましょう。
「一番伝えたいこと」にアクセントカラーを使う
アクセントカラーを一番伝えたいことに、それ以外の箇所は基本の3色でまとめると、一番伝えたいことだけが目立つようになります。
タイトルや補足の文字には、アクセントカラーは使わないようにしましょう。
フォントを変えるのもあり
文字サイズを大きくすることが難しいときは、フォントを変えることで、伝えたいことを強調することも出来ます。
丸いフォントの中に四角フォントを入れたり、同じフォントで太字や斜体にしたりします。
ただし、デザインが細いフォントを使うと、逆に読みにくくなります。
フォントを変えて強調する場合は、基本の文字に使っているフォントより太くなるフォントを使いましょう。
目に見えないアウトラインを意識する
図形やテキストを配置するときは、アウトラインを意識して配置します。
アウトラインとは、図形やテキストの外枠をつないだ、見えない線のことです。
「まとまりがないなぁ」と感じる画像の多くは、図形やテキストの位置がばらばらで、アウトラインがごちゃごちゃしています。
図形やテキストの上下、左右を揃えるように意識しましょう。
外側のラインが、四角くなるように配置すると、まとまりよく見えるよ!
十分な余白をとる
読みやすいサポート画像を作るためには、十分な余白をとることが大切です。
- サポート画像に説明を詰めすぎない
- テキストの余白も忘れない
- 余白が足りないときはサポート画像を2枚に分ける
説明文を詰めすぎない
サポート画像は、あくまでブログ本文の補足をし、読者の理解を助ける画像です。
ブログ本文に書いてあることを、全て画像にする必要はありません。
ブログ本文で「下線を引きたいなぁ」と思ったところを画像にするといいよ!
テキストの余白を忘れない
テキストが詰まっていると、文字が読みにくくなります。
特に、図形とテキストを一緒に使っている場合、余白が少なくて図形がテキストを読みにくくしていることも。
余白がとれていないな、と感じたときは、文字を小さくしたり、体言止めにして文字数を減らしたりしましょう。
内容の濃い1枚より薄い2枚
十分な余白をとれないときは、サポート画像を2枚に分けましょう。
余白がとれないほど内容を詰め込んでいる場合、伝えたいことが複数になっています。
「1枚のサポート画像で伝えたいことは1つ」と決めると、すっきりと読みやすい画像になります。
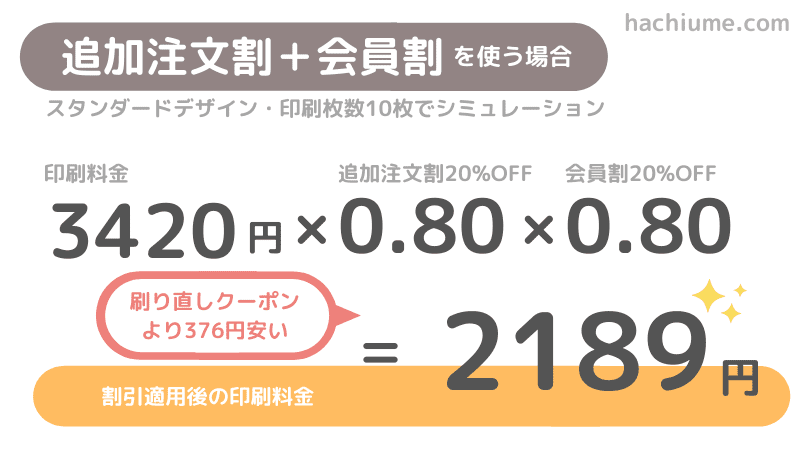
画像を分けた例


- 一目で結論が分かる
- スペースが十分にあるため、フォントサイズを大きくできる
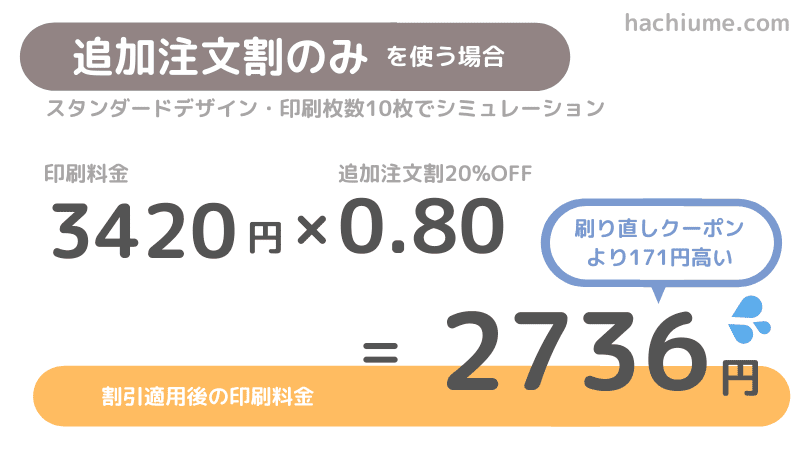
1枚に詰め込んだ例

- 内容が多く、ごちゃっとして見える
- 文字数が多くなるため、フォントサイズが小さくなる
「え?これだけで画像1枚?」と思われた方もいると思います。
しかし、十分な余白をとることができず、読みにくくなってしまったため、3枚に分解しました。
余白は多すぎるかも、というくらいの方が、ぱっと見て内容を理解しやすくなります。
サポート画像を活用して読みやすいブログ記事を作ろう
サポート画像を使うことで、読者は、長い文章を一生懸命に読む必要がなくなります。
テキストに画像を少し添えるだけで、読者の負担はとても軽くなり、読みやすいブログになります。
読みやすいブログは、読者が「また訪れたい!」と思うきっかけにもなるよね!
「色の使い方」や「レイアウトの仕方」に気を付けて、見やすいサポート画像を作りましょう。
見やすい補足画像作りのポイント
- 基本の色を決める
- 強調したい箇所を決める
- 内容を詰めすぎない
このブログでも、たくさんのサポート画像を使っています。
どんなサポート画像を作ったらいいか分からない、というときは、ぜひ参考にしてみてくださいね。
最後までお読みいただきありがとうございました!