ブログのアイキャッチを検索していると、ところどころ枠の太さが違う、手書き筆風のふきだしを見かけます。
とても可愛いなぁと思っていたのですが、調べてみるとcanvaの有料素材でした。
使えないなら、作ればいいじゃない!
と思い、工夫してそれっぽいふきだしを作ることに成功しました。
この記事では、無料素材だけを使って「手書き筆っぽいふきだし」を作る方法をご紹介します。
canvaをもっと使いこなしたい!と思っている方の参考になれば幸いです。
手書き筆っぽいふきだしの作り方
STEP1:ベースになるふきだしを選ぶ

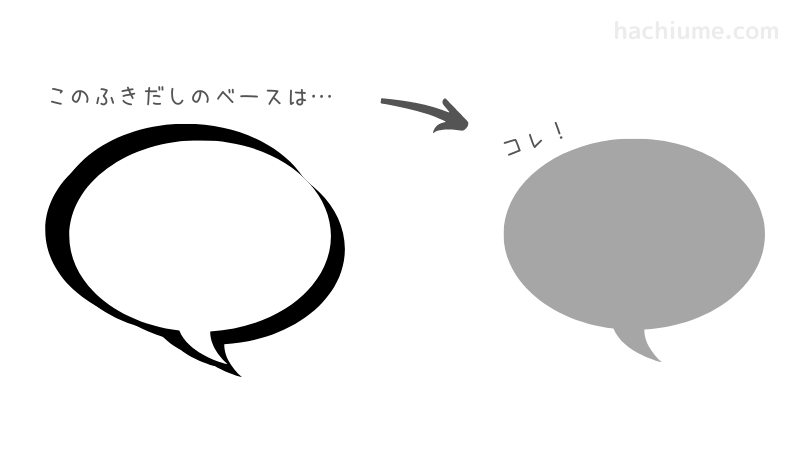
まずは、ベースになるふきだしの形を選びます。
サイドバーの「素材」から検索して、使いたいふきだしを選びます。
形に癖がないふきだしの方が、簡単に調整できます。
canvaでどんなふきだしが使えるのか知りたい!という方は「無料で使える可愛いふきだし75選」も参考に読んでください。
慣れるまでは、「スタンダードなふきだし」から選ぶと無難です。
STEP2:ふきだしを複製する

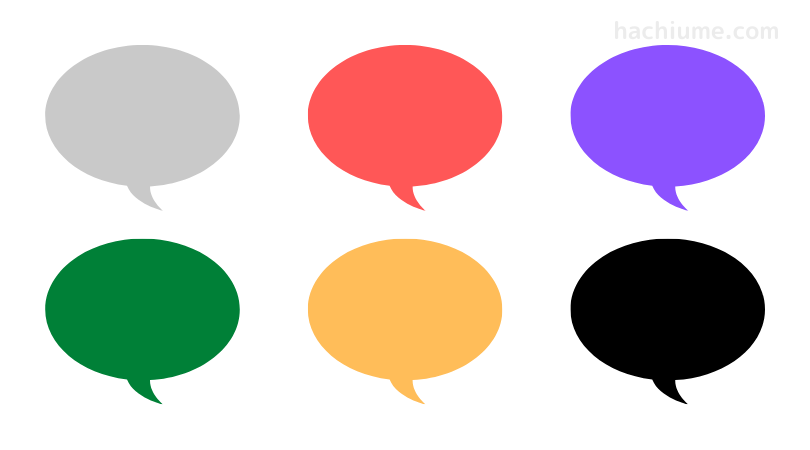
ベースになるふきだしの形が決まったら、ふきだしを複製します。
今回作っていく、見本のふきだしでは、ふきだし6個で作成しています。
重ねていく工程が分かりやすいよう、今回はふきだしに色を付けました!
ふきだしの形や、作りたいふきだし枠の太さによって、複製するふきだしの数は変わります。
目安だけど、私は5~8個で作ることが多いよ!
STEP3:ふきだしを重ねていく
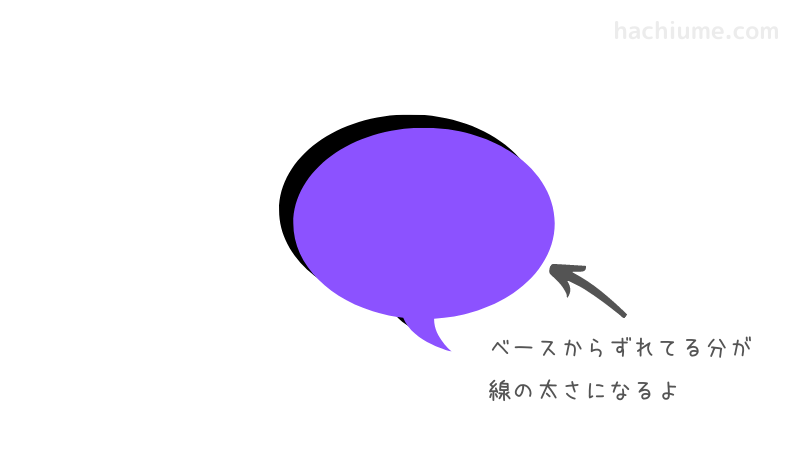
ふきだしを重ねて、ふきだしの枠を作っていきます。
見本のふきだしの場合は、次のように重ねていきました。
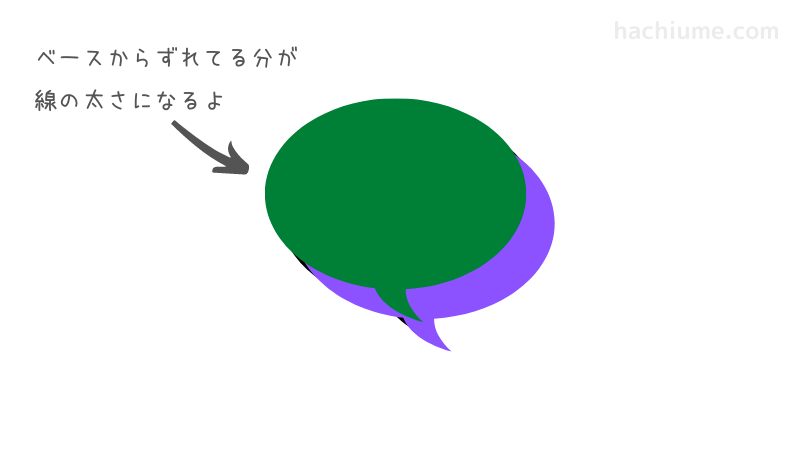
ベースになるふきだしをおく

線の太さを意識してふきだしを重ねる

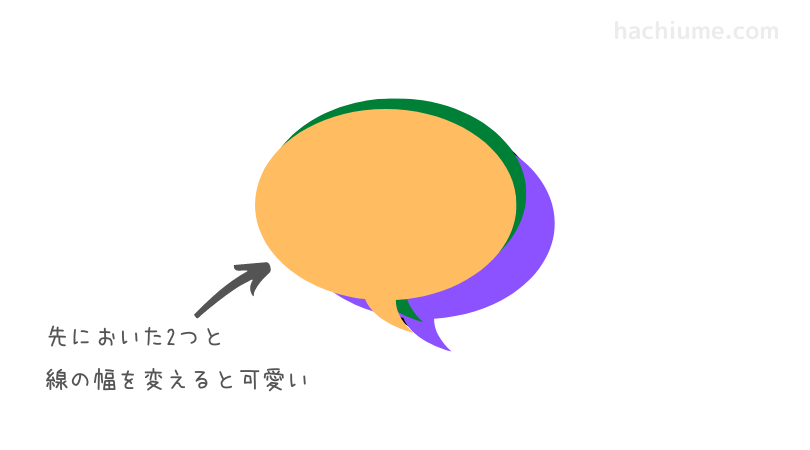
反対側にふきだしをおく

ベースが見えているところを隠すように重ねる

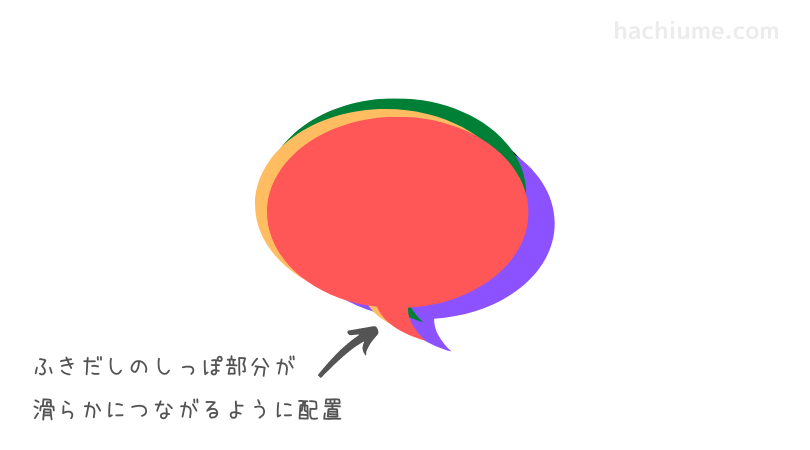
形を整えるように重ねる

最後に白いふきだしを重ねる

手書き筆っぽいふきだしを作るポイント
手書き筆っぽく見せるためには、ふきだしの位置調整が肝です。
きれいに見えるように配置するポイントは以下の3点です。
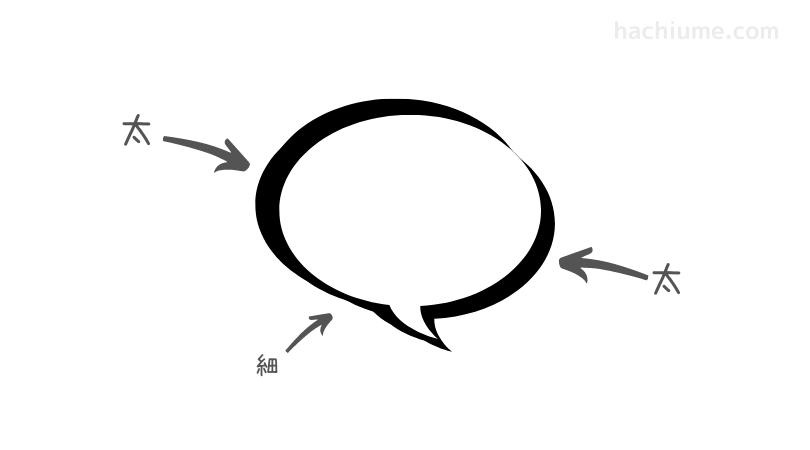
枠の太さがバラバラになるように配置する

ふきだしのどこを太くするかを決めます。
太くした部分の隣を細くすると、可愛く作ることができます。
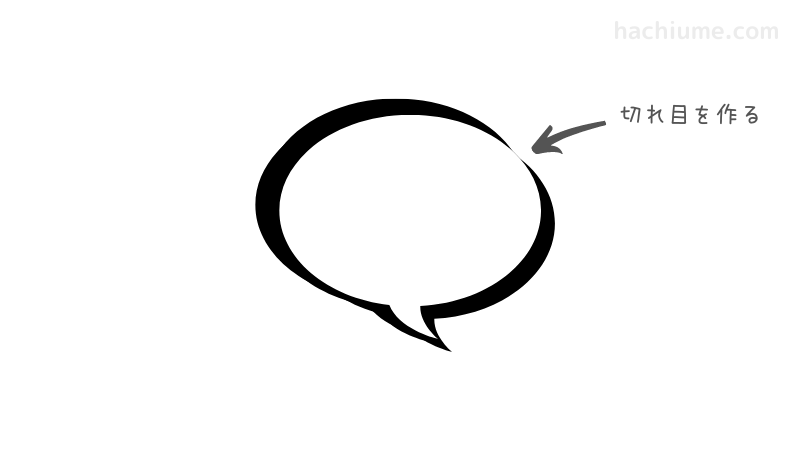
一部枠が切れている部分ができるように配置する

ふきだしの一部に、枠がない箇所を作ると、より手書きっぽくみえます。
見本の場合は、ふきだしの右上が切れています。
手作りした手書き筆っぽいふきだしの注意点
canvaの無料素材だけを使って、手書き筆っぽいふきだしを作ることができますが、いくつか注意点があります。
ふきだしの移動が手間
手作りした手書き筆っぽいふきだしは、たくさんの図形でできています。
完成したふきだしを「移動させたいな」と思い、図形を選択したら、一部のふきだしだけ動かしてしまった、なんてこともあります。
図形の選択が漏れて、レイアウトが崩れてしまわないよう、気に入った形に調整したら、グループ化しておきましょう。
ふきだしのしっぽ部分がうまくいかないことも
ベースに選んだふきだしの形によっては、ふきだしのしっぽ部分がうまく重ねられないこともあります。
複製した図形だけで、うまく重ねられないときは、別の図形を使って枠を作りましょう。
三角や丸の図形を使うと調整しやすいよ!
canvaで手書き筆っぽいふきだしを作ってみよう!

今回は、canvaの有料素材「手書き筆っぽいふきだし」を、無料素材を使って3ステップで作る方法を紹介しました。
手書き筆っぽいふきだしの作り方
STEP1
ベースにするふきだしを決める
STEP2
ベースに決めたふきだしを複製する
STEP3
ふきだしを重ねて枠っぽくする
より手書き筆っぽく見えるように、2つのポイントを意識して、レイアウトしていきましょう。
手書き筆っぽいふきだしを作るポイント
POINT1
枠の太さはバラバラになるように配置する
POINT2
枠は一部が切れるように配置する
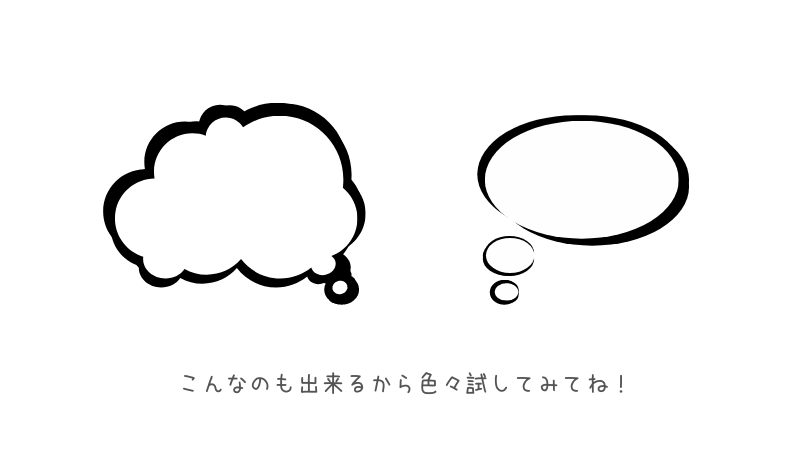
canvaは、無料素材だけでも十分に可愛い素材がありますが、使えば使うほほど、他の人と違う素材を使いたくなってきます。
置き方や使い方を工夫して、自分だけの素材をたくさん作っていきましょう!
最後までお読みいただきありがとうございました!