グラフの最大値を変えたいことってありますよね。
グラフ内に余白を作りたかったり、キリの良い数字にしたかったり。
でも、残念ながらCanvaには「グラフの最大値をユーザーが設定する方法」はありません。
Canvaで作ったグラフの最大値は、一番大きな数字に合わせて、自動で設定されます。
でも、ちょっとした工夫で「グラフの最大値を好きな数値に変える」ことはできます。
この記事では、canvaを使って作ったグラフの「最大値を変える方法」を紹介します。
Canvaのグラフで最大値を指定する方法
先にも述べましたが、Canvaでは、「グラフの最大値をユーザーが設定する方法」はありません。
でも、「グラフの最大値をユーザーが変える」ことは出来ます。
Canvaのグラフは、入力したデータの一番大きな数値から、自動で最大値を決めます。
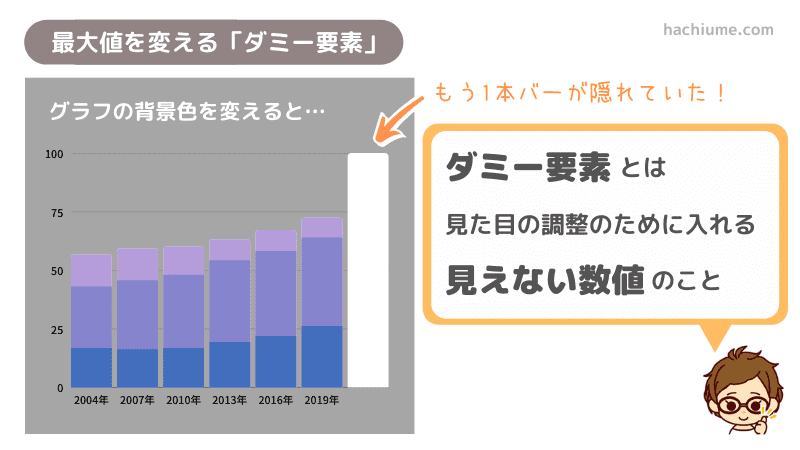
そこで、グラフの数値とは関係ない、ダミーの数値を入力することで、最大値を好きな数値に変えてしまいます。

ダミー要素を使って、最大値を変える方法は、とても簡単です。
- 最大値を指定するために、ダミー要素を作成
- ダミー要素を、見えないよう隠す
それでは、画像付きで手順を解説していくね!
STEP1.最大値を指定するダミー要素を作成
まずは、最大値を指定するためのダミー要素を作成します。
- 最大値を変更したいグラフを選択
- グラフの編集画面を開く
- データの範囲外を選択する
- 最大値に設定したい数値を入力
- 完成
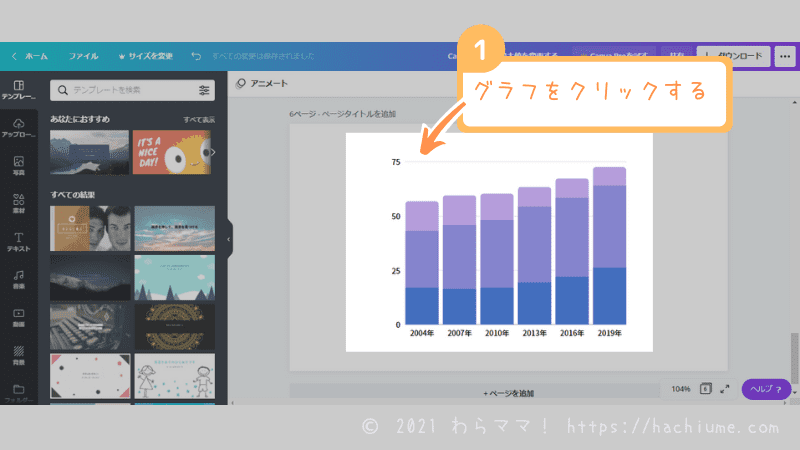
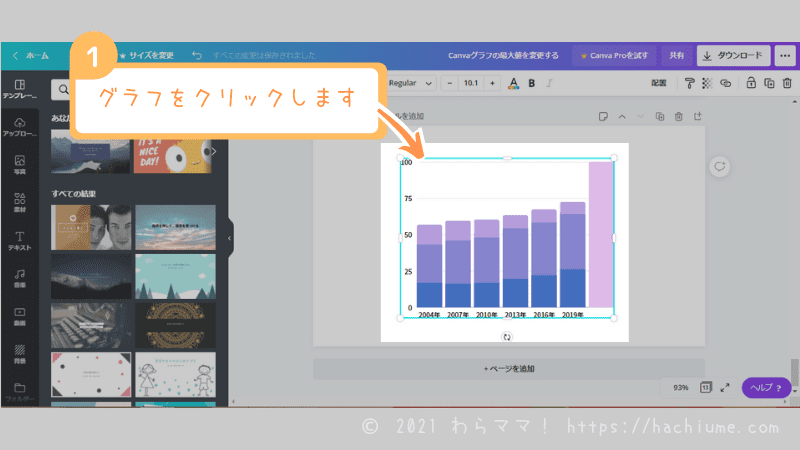
最大値を変更したいグラフを選択する
Canvaのキャンバス上にある、最大値を変更したいグラフをクリックします。

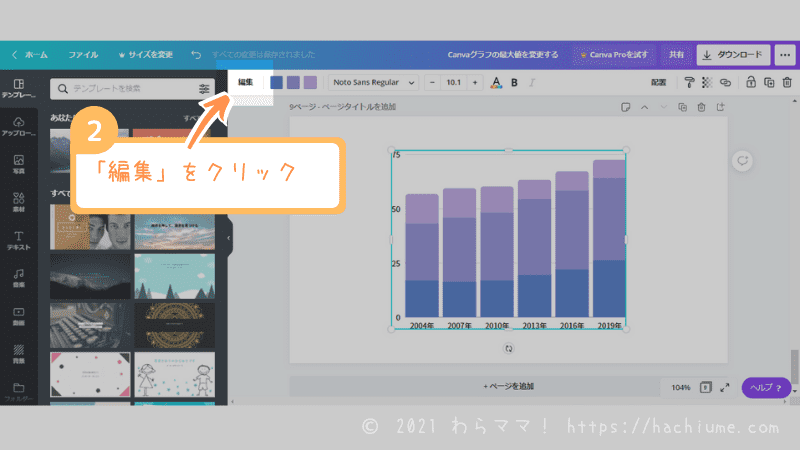
グラフの編集画面を開く
キャンバスの左上に表示されている「編集」をクリックします。


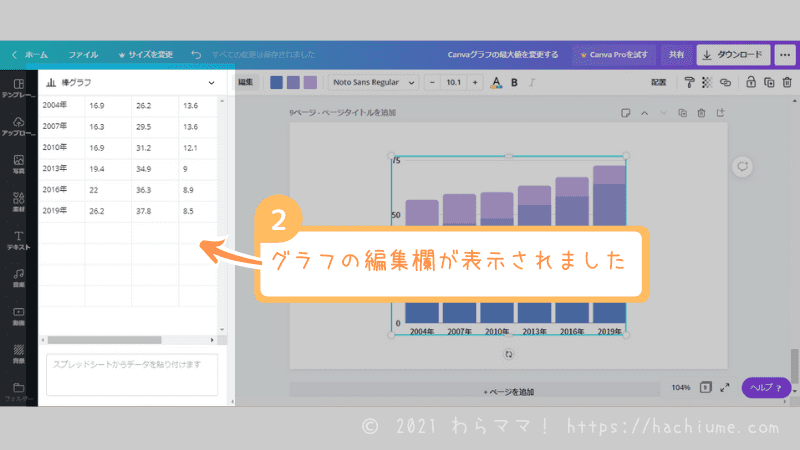
入力されているデータの範囲外を選択する
すでに入力されているデータが表示されます。
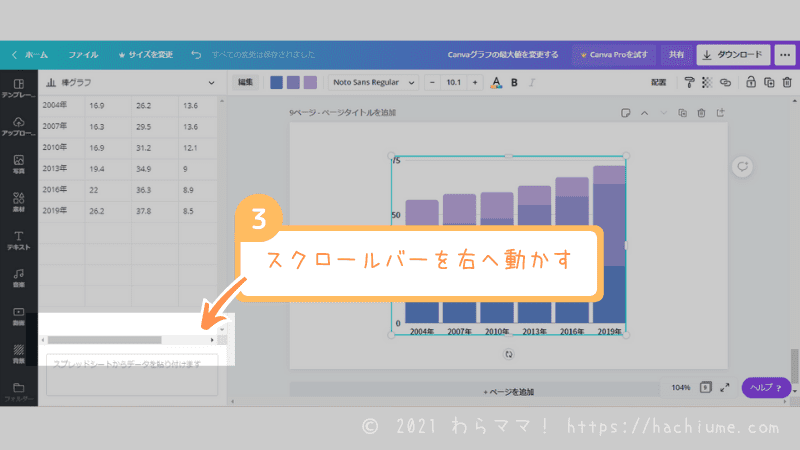
データが表示されているウィンドウの下部にあるスクロールバーを、横にスクロールします。
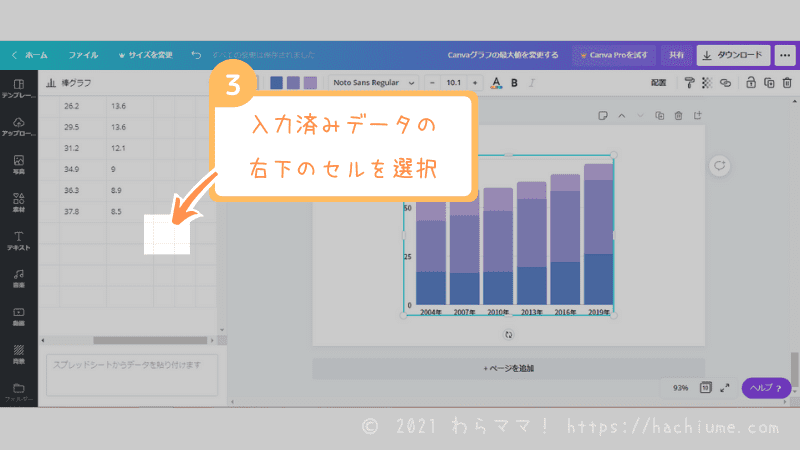
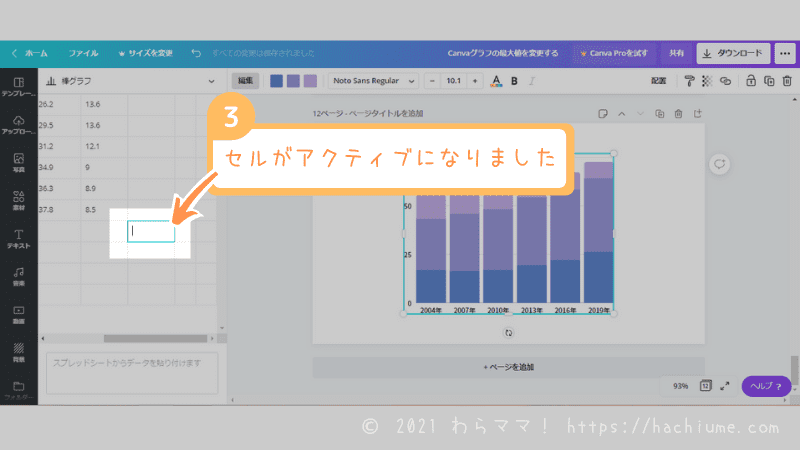
すでに入力されているデータの、すぐ右下のセルをクリックし、アクティブ状態にします。



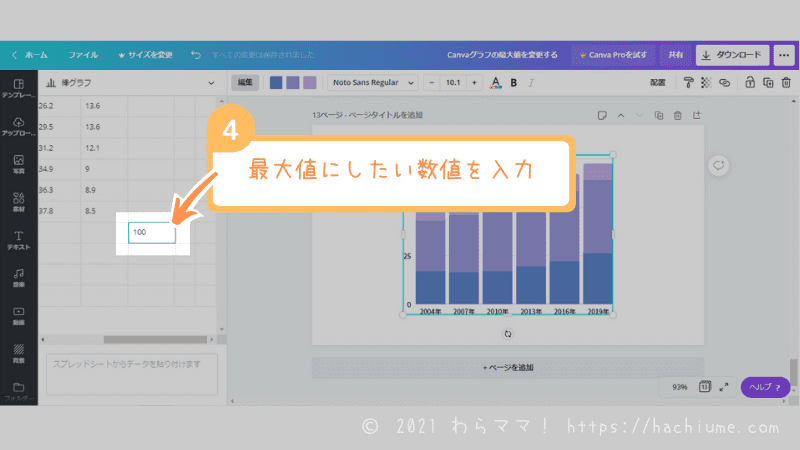
最大値にしたい数値を入力
アクティブにしたセルに、最大値にしたい数値を入力します。

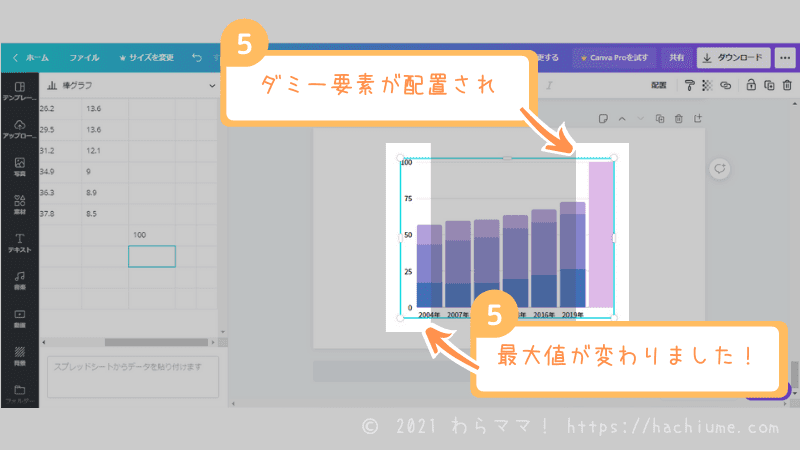
グラフの最大値が変更されました
グラフの最大値が、入力した数値になっていることを確認してください。

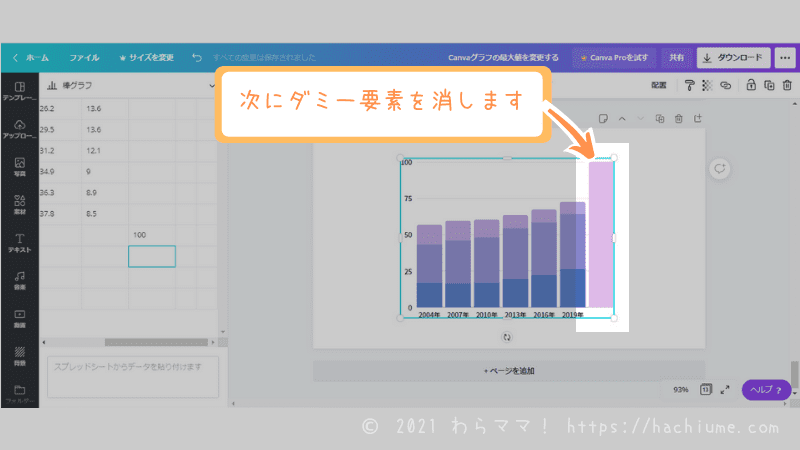
STEP2.ダミー要素を見えないように隠す

次に、見た目を整えるため、ダミー要素を消します。
ダミー要素を消す方法は2つあります。
- 手間はかかるけど、見た目は綺麗になる「図形でダミー要素を隠す」方法
- 手間はかからないけど、少し線が残ってしまう「要素の色変更でダミー要素を隠す」方法
どちらも簡単なので、お好みの方法を選んでください。
私は、いつも「図形でダミー要素を隠す」方法を使っているよ!
図形でダミー要素を隠す方法
- サイドバーから素材を選択
- 「図形」から「四角」を挿入する
- 「四角」を消したいダミー要素のサイズに合わせる
- 背景色と同じ色を選択
- 完成
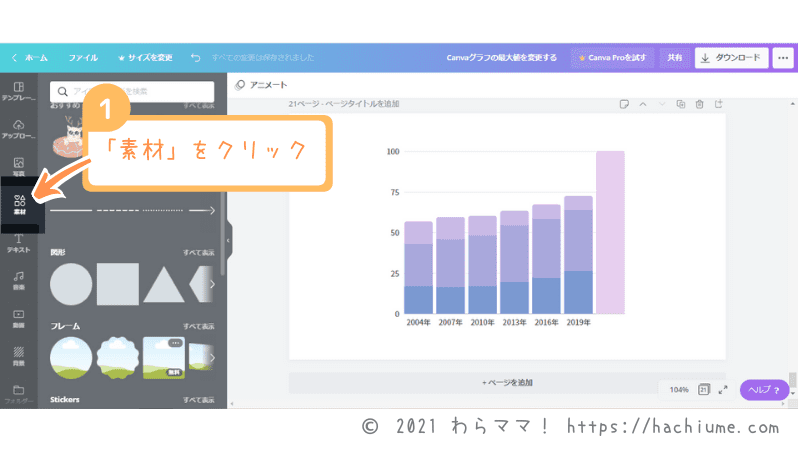
サイドバーから素材を選択

キャンバスの左側にある、サイドバーから「素材」を選択します。
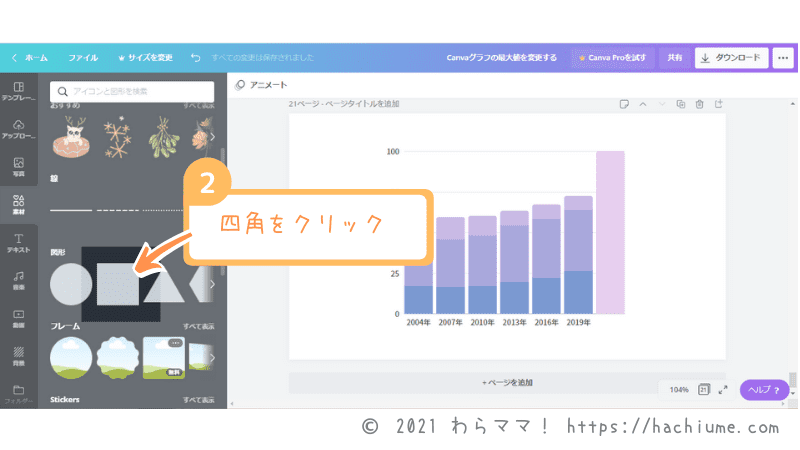
「図形」から「四角」を挿入する
「図形」から「四角」を挿入します。
私は「四角」が使いやすいと思っているけど、ダミー要素を隠すことができるサイズなら、どの図形を使ってもOKだよ!

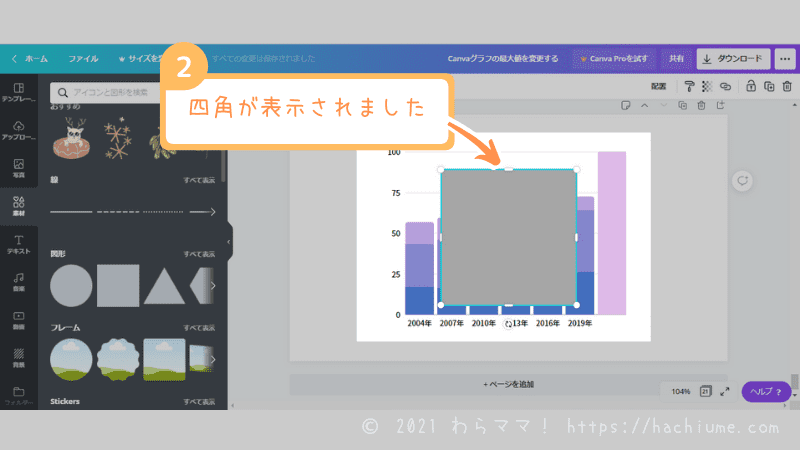
「四角」をダミー要素のサイズに合わせて調整する
挿入した四角を、ダミー要素に重ね、ダミー要素が隠れる大きさに調整します。
横軸を隠すことを忘れがちだから、バーだけじゃなく、横軸もすっぽり隠すようにしよう!

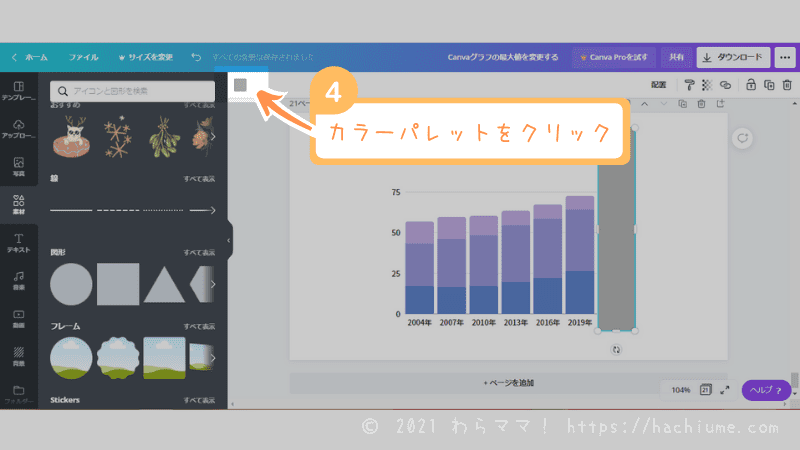
「四角」を背景色と同じ色に変更
キャンバス左上に表示されている、カラーパレットをクリックし、四角の色を背景色と同じ色に変えます。

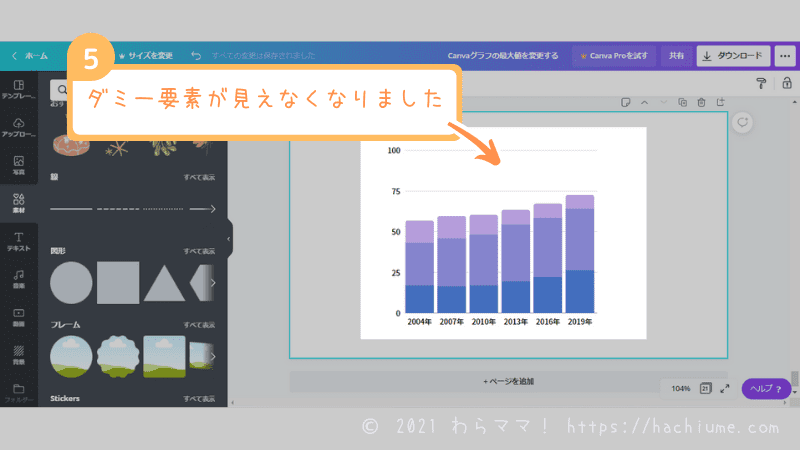
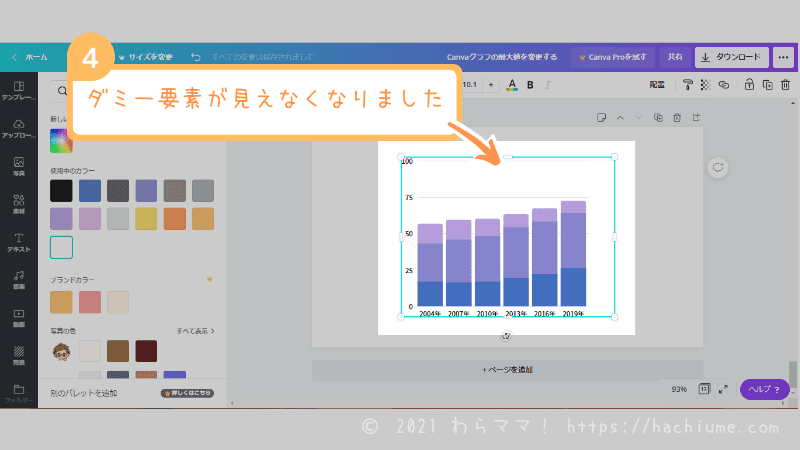
ダミー要素が見た目から消えました
ダミー要素を、見た目から消すことができました。

これぞCanvaの醍醐味!!
もっと簡単に消したい、という方は、要素の色を変更して隠す方法もあります。
横軸がちょっとだけ残っちゃうから、細かいことは気にならない人向けの方法だよ
要素の色変更でダミー要素を隠す方法
- ダミー要素を隠したいグラフをクリック
- ダミー要素の色をクリック
- 背景色と同じ色を選択
- 完成
ダミー要素を隠したいグラフをクリック
キャンバス上の、ダミー要素を隠したいグラフをクリックします。

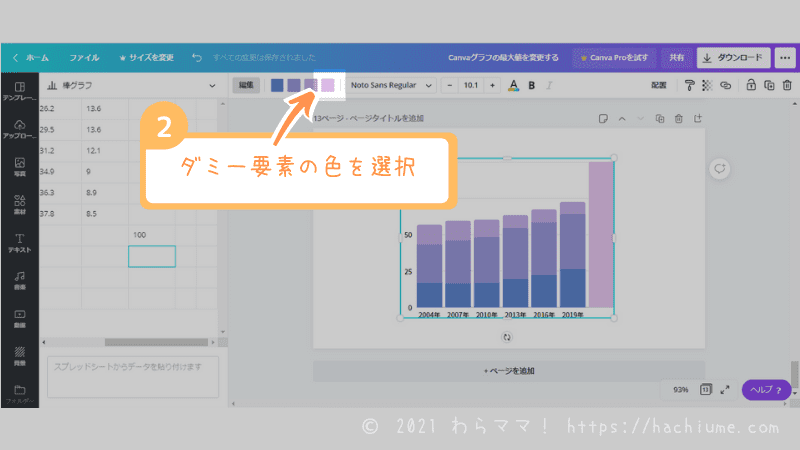
ダミー要素の色をクリック
キャンバス左上に表示される、要素の色の中から、一番右端をクリックします。
最大値を変更するために作ったダミー要素は、必ず一番右端にあるよ!
右端になっていない場合は、グラフの中に入ってしまっているので、「編集」から入力データを確認してみてね!

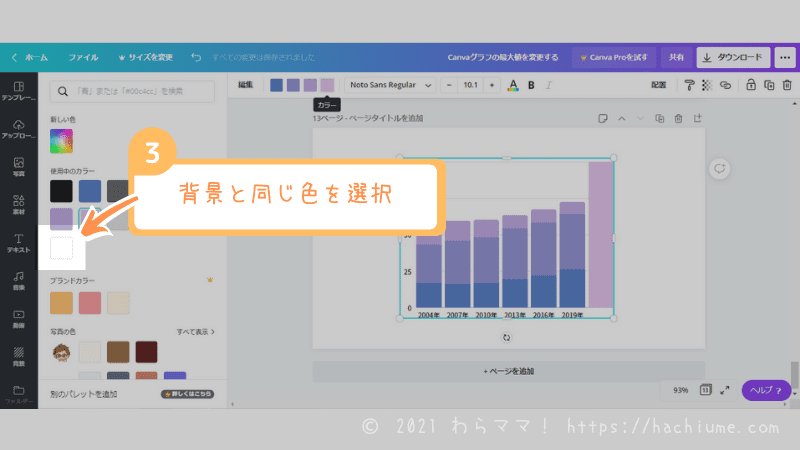
背景色と同じ色を選択
背景色と同じ色を選択し、クリックします。

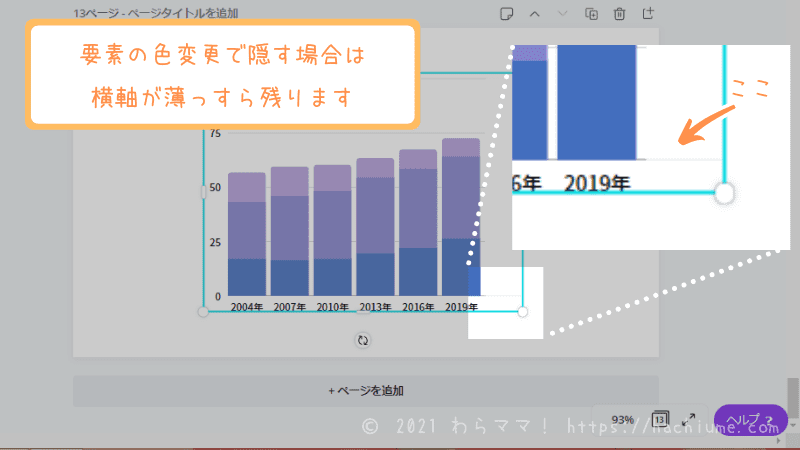
ダミー要素が見た目から消えました
ダミー要素を、見た目から消すことができました。

要素の色を変更して、ダミー要素を消した場合、横軸が少し残ってしまいます。

Canvaグラフの最大値を変更するときの注意点
Canvaのグラフは、図形など他の素材とグループ化することができません。
今回紹介した、ダミー要素を図形で隠す方法を使う場合は、グラフの移動・サイズ変更をするときに、図形の選択を忘れないよう注意してください。
Shiftを押しながらクリックで、複数図形を選択できるので、忘れずに動かしてね。
移動のたびに、複数の図形を選択するのは面倒だな、という方は、「要素の色を変える方法」で、ダミー要素を消すと、複数選択の手間はなくなります。
ダミー要素自体の色を変更するため、グラフそのものの色が変わり、複数の素材を選択する必要がありません。
横軸の線が少し残ってしまうため、細かいことは気にならない、手間が少ない方がいい、という方は、「ダミー要素の色を変える」方法がおすすめです。
Canvaグラフの最大値を変更するメリット
Canvaでは、グラフにした数値の一番大きな数値をもとに、自動で軸を決めてくれます。
そのままでも、大きな問題はありませんが、ひと手間加えることで、より見やすいグラフになります。
- 余白を作り、誤解のないグラフにする
- 縦軸を揃え、2つ以上のグラフを比較しやすくする
- 余白を作り、コメントを挿入するスペースを作る
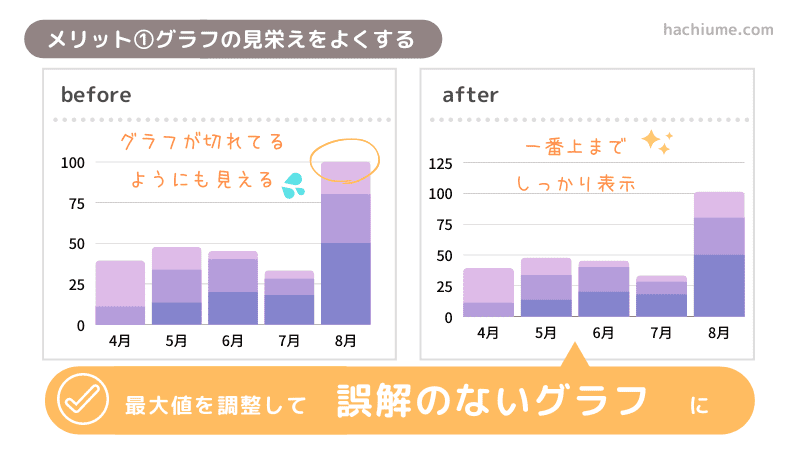
十分な余白を作って、誤解のないグラフを作る

Cainvaグラフは、100や1000など、キリの良い数値がデータの最大値だったとき、その数値がそのまま最大値になります。
すると、グラフの枠いっぱいまで、バーが伸びてしまい、「グラフが途中で切れているのでは」という誤解を与えてしまいます。
グラフに詳しい人なら、なおさらそう思っちゃうんだよね。
Canvaでは、自動で最大値が設定されるため、グラフが途中で切れる、ということはありません。
しかし、Excelでは、最大値を手動で設定できるため、稀にグラフが途中で切れている、ということがあります。
読者に誤解を与えないために、バーとグラフの枠をくっつけすぎず、適度な余白を設けるようにしましょう。
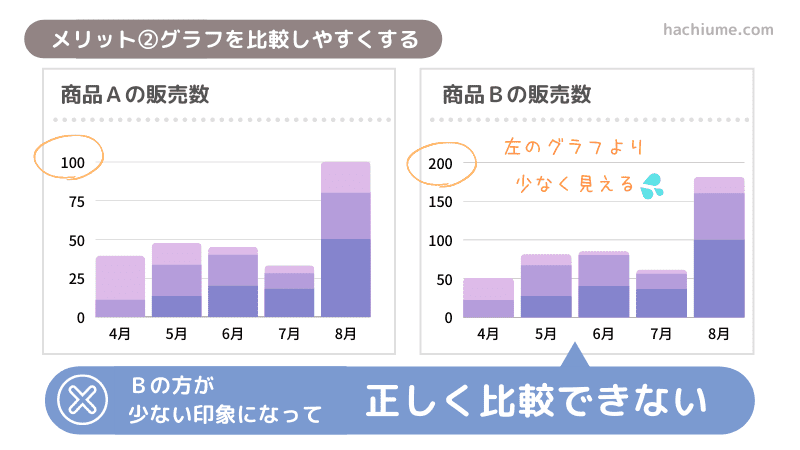
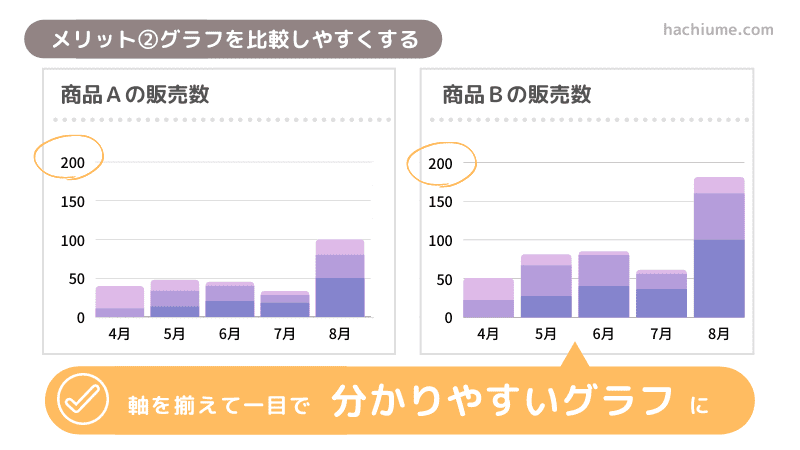
2つ以上のグラフを比較しやすくする


比較する商品を載せたり、昔のデータと比較したり、2つ、3つ同じようなグラフを載せることがありますよね。
2つ以上のグラフを並べるときに、重要なポイントが「縦軸を揃えること」です。
縦軸が違うと、ぱっと見た印象が変わってしまい、グラフを正しく比較することができません。
2つ以上のグラフを並べるときは、一番大きな数値に合わせて、最大値を変更しましょう。
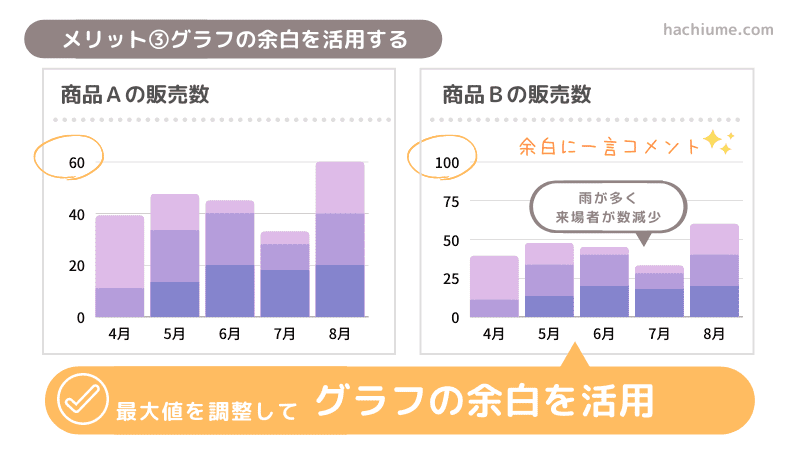
余白にコメントを書いて、グラフを分かりやすくする

「ブログを読みやすくする!サポート画像の作り方」でも紹介しましたが、グラフ内の余白に、伝えたいメッセージを付けることで、より分かりやすいグラフになります。
しかし、伝えたいデータの最大値が、グラフの軸になっていると、コメントやアイコンを挿入するスペースがないことも。
縦軸の最大値を調整することで、コメントやアイコンを挿入するスペースを作ることができます。
サポート画像について、詳しく知りたい方は「ブログを読みやすくする!サポート画像の作り方」を読んでね!
Canvaを使って簡単に見やすいグラフを作ろう
Canvaを使ったグラフは、Excelのように細かい設定はできませんが、少し工夫すれば思い通りのグラフを作ることができます。
細かく調整をすることで、より読者にとって分かりやすいグラフになります。
手間ではありますが、やってみると簡単なので、ぜひチャレンジしてみてください。
最後までお読みいただきありがとうございました!